О пиктограммах в интерфейсах и не только

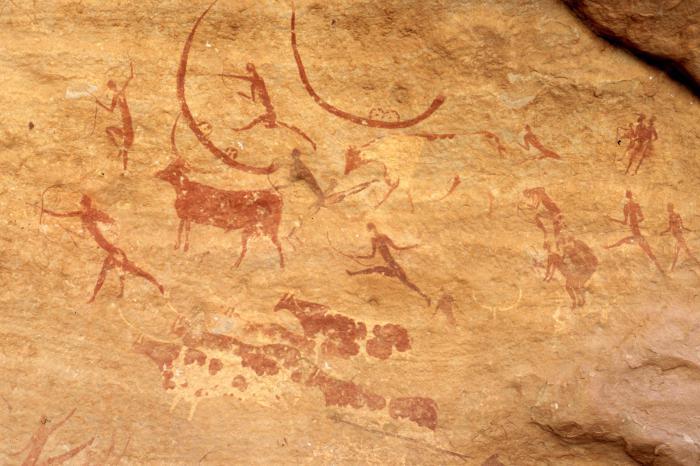
Сейчас в графическом дизайне пиктограммы встречаются намного чаще, чем, скажем, лет 10 назад. Мобильные приложения вполне естественно переняли принципы дизайна интерфейсов десктопных приложений. Затем, в следствие их популярности различные элементы и решения стали заимствоваться смежными областями дизайна, порой совершенно не к месту, скорее только потому, что это какая-то фича в тренде. Иногда пиктограмм очень много, почти как иероглифов в пирамидах. Если приложения используют пиктограммы не только с декоративной целью, но и из-за дефицита свободного пространства, то и сайты, особенно лендинг-пейджи, и принты уже откровенно злоупотребляют иконками нагрузив их декоративной функцией (возможно для компенсации неинтересного контента) . Попробуем разобраться где и почему пиктограмма нужна, а где это будет моветоном, насколько она должна быть понятной и почему иконки современных интерфейсов выглядят так, как они выглядят.
Как правило, в защиту пиктограмм говорит тот факт, что ее смысл очевиден и понятен для носителей разных языков. Отсюда причина частого спора о том понятен или непонятен всем пользователям какой-то символ. В общем-то этот спор занятие довольно бесполезное и отчасти повторение исторического соревнования культур при создании письменности. Иероглифы VS Алфавит. При относительно небольшом лексиконе, очевидным был факт изображения слов описывающих вещи в виде этих самих вещей. Но чем мудрёней становились понятия, тем сложнее было придумать очевидный графический образ. В итоге все сошлось к тому, что смысл не всегда очевиден, но есть логика понимания, какие-то правила считывания. И даже те же древние египтяне и современные китайцы в конце концов стали использовать иероглифы для фонетической записи слов используя их не только как символы-существительные, прилагательные и глаголы, но и слоги и просто отдельные частицы слов.

Рис.1 — Слева китайский иероглиф обозначающий «человек» и имеющий визуальное сходство с физическим объектом. В центре иероглиф «день» с менее очевидной формой. Справа «вчера», тоже само по себе не понятно, но хотя-бы заметна логика построения: к понятию «день» добавили приставку что-то типа английского «yester».
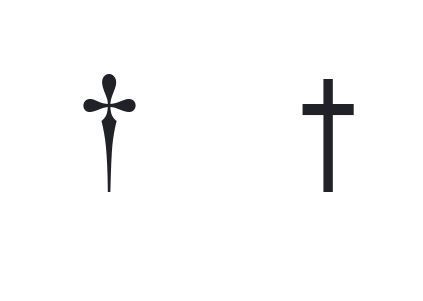
Всем «понятные» иконки уже проиграли однажды битву совершенно «непонятным» , но более оперативным буквам. Абсолютно понимаемые пиктограммы создать сложно (а именно как-то так зачастую ставится задача дизайнеру). Но можно намного проще создать легко запоминаемые и, как следствие, понимаемые символы. Однако даже для легкого понимания требуются какие-то минимальные усилия либо индивида (его логика, эрудиция, кругозор, культура) либо общества, которое своим примером снабжает этого индивида знанием о смысле изображения. Намного эффективней использовать знаки, которые просто объяснить и легко запомнить, чем прилагать невероятные усилия для создания абсолютно всеми понимаемого изображения. А еще лучше создавать знаки, которые уже базируются на какой-то информации, на культурных единицах уже имеющихся у того, для кого эти знаки предназначены. То есть, пиктограмма должна быть понятна для минимально подготовленной целевой аудитории. Чем шире аудитория тем более общий и доступный знак требуется. В статьях о сражениях Википедия помечает погибших военачальников крестом. Для христианской культуры этот знак понятен, однако для читателей из других стран он не используется. И даже более того, для различных языковых версий предлагаются разные варианты этого самого креста. Для примера можете посмотреть статью о Марафонской битве на разных языках. Целевая аудитория слишком широка, общий знак создать не удалось, пришлось локализировать.

Рис.2 — Варианты крестов: слева для англоязычной аудитории, справа для читателей из Испании и России.
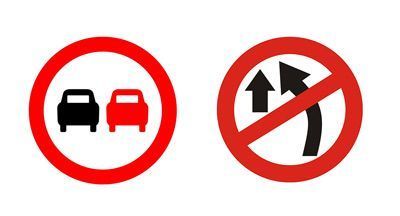
Насколько очевиден этот знак (рис.3 слева) для человека не умеющего водить и не разбирающимся в правилах дорожного движения? Но для водителя или человека знающего смыл известен, это — Обгон запрещён.

Рис. 3 — Знаки Обгон запрещён
Догадаться если и можно, но не сразу. Можно конечно, поломать голову предлагая более наглядные иллюстрации данного правила. Но это бесполезная трата времени. Истинная цель использования пиктограмм не для того чтобы незнающий понял, а чтобы знающий заметил скорее. Знак считывается быстрее, чем слово, хоть слова и понятней. Вы сели за руль не для того чтобы отгадывать смысл знаков, а чтобы быстро их идентифицировать. И пусть этот же знак в Индии (Рис. 3 — справа) лучше иллюстрирует смысл, но быстрее вы заметите черную и красную машинки, а не запрещающий знак со стрелочками. Однако это не значит, что знак не должен отождествляться с правилом. Общность между изображением и смыслом делается для быстрого запоминания. Допустим вы не знали ранее смысла этого знака с двумя машинами и не смогли сами догадаться. Я сообщил его вам. Образ в общем-то ассоциативный. Одна машина и другая. Красный запрещает. Мнемоническая цепочка выстроилась. Теперь вам кажется что все очевидно и знак вы уже не забудете.
Пиктограммы часто используются для маркировки различных изделий. Цель этого — чтобы было достаточно беглого взгляда для какой-то условной сортировки по важному параметру, без вчитывания в текст перечисляющий эти параметры. Тут пиктограммы часто совсем не говорят сами за себя. Например на сетевом адаптере любого вашего устройства вы найдете множество значков не совсем понятных неспециалисту. Пиктограммы на бирках одежды хоть и изображают как стирать и гладить, но все-таки требуют немного разобраться что к чему и адресованы тем, кто это будет делать и для кого важно знать свойства этой самой одежды. Если изображение утюга говорит нам о том, что изделие можно гладить, то зачеркнутый треугольник скорее всего не говорит ни о чем (рис. 4). Для хозяйки которой важен вид вещей этот знак сообщает, что отбеливать эту вещь ни в коем случае нельзя. И она, зная его смысл, будет его хорошо замечать.

Рис.4 — Маркировка одежды. Слева — можно гладить. Справа — нельзя отбеливать.
На упаковке часто можно увидеть знак бокала. Значит содержимое хрупкое. Но вовсе не посуда и не стекло. Да мы так и не думаем видя его. Ассоциативный ряд делает этот значок очевидным признаком хрупкости. Пиктограмма «нетоксичный материал» использует ассоциацию с едой, хоть изображает столовые приборы (потому что это важно для материала вступающего в контакт с едой и используют его часто для упаковки еды). Военные знаки отличия — тоже пиктограммы для быстрой идентификации а не для общего понимания.

Рис.5 — Знак обозначающий нетоксичный материал упаковки слева и знак капрала либо сержанта в различных армиях.
В интерфейсах применение пиктограмм очень похожее. Задача чтобы пользователь быстро находил нужный элемент не вчитываясь в слова. Кстати, даже в текстовых интерфейсах (например продукты Adobe имеют довольно много меню с выпадающими списками) мы не вчитываемся каждый раз в смысл фразы той или иной опции а помним по первым буквам или общим очертаниям, приблизительно по порядку и т.д. Суть в в том, что хотим ли мы передать очень точный смысл со всеми нюансами или же передать быструю информацию пользователю. Конечно же если надо объяснить все нюансы для исключения недопонимания мы используем слова, подкрепляя их графикой но не пиктограммами. Общение эмодзи, стикерами и смайлами может быть забавным и передающим смысл в дружеской шуточной болтовне. Но попробуйте объяснить работу сложной роботизированной системы пиктограммами и зайдете в тупик. Пользователя надо обучать. Для серьезных задач типа облачных систем управления промышленными объектами все равно создаются инструкции с описанием знаков. В интерфейсах стремятся делать все как можно очевидней и даже существует поговорка, что если интерфейс надо объяснять, то он плох . Спорный вопрос, объяснять может и не надо, а ненавязчиво обучать необходимо. Такова природа человека, что пищу свою (и пищу для ума в том числе) добывать он в современном мире уже не обязан, в вот хотя бы прожевать и усвоить должен сам. Различные подсказки в роде тех, что «кликните по этому значку», ненавязчивая анимация предлагающая пробовать как работает инструмент, всплывающие тултипы по наведении. Все это помогает новичку быстро освоиться. Пользователю достаточно раз навести на незнакомый значок, чтобы почитать что он значит, увидеть картинку, проассоциировать с действием и запомнить. Кроме быстрой передачи информации роль пиктограммы в интерфейсе еще и экономить место. Кстати, ставшие чуть ли не стандартом пиктограммы меню («гамбургер») и дополнительных опций (многоточие) ведь буквально несколько лет назад вызывали оживленные споры и «гамбургер» назывался кнопкой, «ненавидимой дизайнерами и малопонятной пользователям». Прошло не так много времени и эти публикации сменились статьями «о самой популярной кнопке» , сама же она осталась какой и была изначально, новых еще менее искушеных пользователей лишь добавилось, и никаких проблем с пониманием! Случилось то, о чем я упоминал выше, люди не родились со знанием об этой кнопке, ее значение было ими растолковано обществом либо быстро приобретено на собственным опыте. От того что пользователь, не зная что это такое, один раз попробовал нажать ничего страшного не случилось, а смысл он сразу понял. И не надо придумывать более очевидный образ. Так как этот значок используется в продуктах с миллионной аудиторией, то он стал чем-то вроде стандарта. И вряд-ли каждый пользователь знает, что своим видом эта кнопка как-бы изображает абстрактные 3 строчки меню, но попробовав однажды или увидев как этим пользуются другие навсегда наверняка запомнил что означает этот «гамбургер». К слову, иногда случается так, что всеми понимаемая и привычная пиктограмма уже давно утратила те ассоциации, которые были изначально. Классический пример — это иконка дискеты для сохранения. Пару десятков лет дискеты использовались для хранения файлов. Современному пользователю возрастной категории до 20 лет этот символ ни о чем не говорит. Но он очень быстро узнал какой функционал за ним стоит и даже не задумывается что значит образ. В фотошопе иконки изображают реальные инструменты дизайнеров, фотографов и ретушеров докомпьютерной эпохи. Большинство современных профессионалов уже не использовали эти инструменты и многие даже не знают, что такие вообще существовали, и что дизайнеры без компьютеров могли создавать макеты не хуже, чем с помощью современных цифровых технологий.И даже пиктограмма трубки телефона фактически устарела. Но эти символы устоялись и закрепились в памяти общества. Технический прогресс движется стремительно по экспоненте и мы просто не успеваем привыкнуть к образу предметов. То ли дело 20-й век. В течение десятков лет в обиходе были кассетные магнитофоны, лучевые телевизоры, телефоны с дисковым набором. Дизайн их хоть и менялся, но в целом форма была очень похожей. Эти образы навсегда запечатлелись в памяти не одного поколения, такие пиктограммы обладают какой-то харизмой, в них заключена целая эпоха. Их можно сравнить с лингвистической ситуацией, когда имя собственное становится нарицательным, как всем известный случай со словом «аспирин» которое изначально было названием торговой марки компании Bayer. Обратите внимание при просмотре какого-то детективного или шпионского фильма. Если нам показывают как кто-то за кем-то ведет прослушку, то в кадре мы видим катушечный магнитофон, респектабельно вращающий бобины. При том, что в те времена, о которых идет речь в фильме уже имелись куда более совершенные устройства. Потому что это сильный художественный образ. В последнее время альтернативой стало лишь изображение звуковой волны на мониторе. Дизайнеры пытались осовременивать иконки телефонов. Не успели они использовать изображение смартфона с кнопками, как этот образ перестал иметь прототип и ассоциативный ряд. Поэтому нет особого смысла пытаться изобразить в пиктографике современный вид устройства. Сейчас слишком быстро все меняется. И никакой гаджет не успеет произвести своим видом такое впечатление на три поколения людей, как это сделала дискета. Youtube уже максимально осовременил свою айдентику и пиктографику, но все равно в основе мы видим теплый лучевой и пузатый телевизор. Да и само название произошло от tube — означающее трубу кинескопа. Если быть более точным, то на самом деле почти все пиктограммы — это идеограммы. То есть они изображают какой-то смысл с предметом или понятием ассоциирующийся, а не сам предмет буквально.Пиктограммы можно подписывать. В веб-интерфейсах это рекомендовалось для большей видимости активной области по которой можно кликнуть (рис 6). Это верно, но не критично. Развивая тему можно упомянуть также, что нажимать всегда удобней на четко обозначенную область, чем просто на значок. Однако здесь вступает в игру эстетический фактор. Далеко не всегда приятен глазу интерфейс состоящий из кнопок. Баланс красивое-удобное всегда требует усилий и чем-то иногда жертвуют. Например iOS старых версий предлагала пользователю четко ограниченные кнопки. Последние версии предлагают элементы интерфейса-пиктограммы без визуальных границ, только смысловой значок.

Рис.6 — В иконку без подписи пользователь будет более тщательно целиться, неосознанно воспринимая границы изображения за границы активной области.

Рис.7 — Кнопки справа нажимать удобней, видна область, можно даже тапнуть или кликнуть где-то довольно далеко от центра и быть уверенным в попадании. Но те, что слева более концептуальны. Впрочем, как показывает опыт последних лет скрытая активная область элементов вполне неплохо работает там, где нет скученности информации. Плюс облегчает в целом визуальное восприятие. Клавиатуры в мобильных интерфейсах без границ активных областей работают даже лучше. А вот в одном мессенждере кнопка «отправить» не имеет визуальной границы и так близко расположена к полю ввода сообщения, что порой у пользователя случается ситуация, в которой он не знает, попадет ли он в поле для редактуры сообщения или отправит его.
Но смысл подписей еще вот в чем — подписанная иконка это как два в одном. С одной стороны текст однозначно передает смысл и обучает пользователя. С другой иконка помогает глазу быстрее идентифицировать опцию в списке (без иконки глаз выискивал бы по первой букве, длине слова, иногда пришлось бы вчитываться) . Ну и, действительно, как-то, да и подскажет смысл опции, когда язык непонятен.

Рис.8 — Примеры того как совместно работают надпись и пиктограмма. Словами передается точный смысл, а пиктограмма способствует быстрому нахождению нужной опции.
Кроме того в таком случае не требуется искать какой-то очень точный образ для иконки. Пиктограммы на геймпаде Sony Playstation. Они просто визуально разные и хорошо отличимы глазом. Хотя дизайнер, спустя годы, выдавал версию с обоснованием, но это скорее всего легенды.

Рис.9 — Геймпад для Сони Плейстейшн. Запомнить комбинацию быстрее, чем с помощью буквенных маркировок.
Иконки часто используются для акцентирования внимания. И это верное решение, но в разумных пределах. Как я писал в первых строках не надо превращать интерфейс в древнеегипетское творчество. До начала эпохи скевоморфизма и первый период его царствования, на стоках и в свободном доступе иконок было не так уж много. Некоторые 3д-дизайнеры или векторные иллюстраторы бывало специализировались исключительно на создании иконок под конкретный проект и процесс был трудоемким и уникальным. Когда человечество удовлетворило свое стремление оцифровать окружающий мир и наигралось со стеклянными и металлическими кнопками, бликами и отражениями, пиктограммы приняли свой традиционный минималистичный вид, популяризированный плоским дизайном. Технически создавать такие иконки стало проще, поисковый запрос на тему выдает массу вариантов. Отсюда засилье иконок в современном дизайне. С одной стороны тренд, с другой соблазн без особых усилий этому тренду следовать. Например, если где-то пишут адрес или номер телефона, то тут же снабжают его пиктограммой локации и телефонной трубки соответственно, чаще всего лишь по причине «а почему бы и нет». Иногда кажется, дай волю и иконка будет предварять каждое слово. Фактически пиктограммы превращаются в какие-то декоративные элементы а сайты в усыпальницы фараонов со всей своей пафосной бессмысленностью. Но в отличие от пирамид, эти сайты вряд-ли продержатся несколько тысяч лет и станут культурной ценностью.
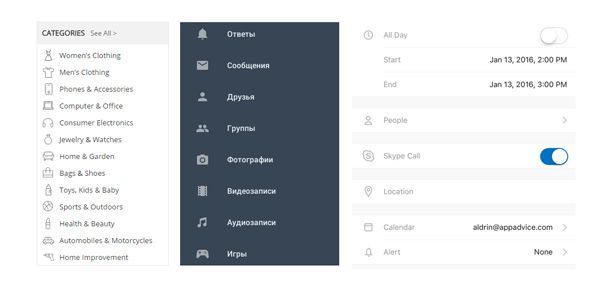
Если вы размещаете пиктограммы только для красоты, то хорошо подумайте а стоит ли? Возможно такими действиями вы лишь удешевляете вид вашего дизайна. Ведь всем ясно, что это не авторская работа а стоковые изображение по копеечной цене, а то и полученные бесплатно. Если пиктограмма не улучшает восприятие, то она не нужна. Использование пиктограмм обуславливается даже не модой, а тем, что их просто много и они дешевые.

Рис.10 — Пиктограммы не используются в меню, так как категорий слишком много, предпочтение отдано сортировке по алфавиту.
Говоря о моде, стоит затронуть тему художественного исполнения пиктограмм в интерфейсах. Сейчас это преимущественно условные изображения без объема, часто выполненные в тонких линиях. Кто-то скажет, что это просто веяние моды. Но на самом деле такой вид обусловлен прежде всего техническими возможностями. Проще говоря, сейчас делают так, потому что это стало возможным, а не потому что у какого-то художника-первооткрывателя случилось озарение. И по большому счету, поговорка, что «новое это хорошо забытое старое» как нельзя кстати.Появление пиктограмм в интерфейсах фактически и было появление самого графического интерфейса. Нарисованные попиксельно графические элементы имели грубую точечную структуру. Разрешающая способность экранов не позволяла сделать детальные изображения с плавными контурами. Размер пикселя был велик относительно всей иконки. В наше время изображения стилизованные под графику той эпохи называют пиксель-артом либо как угодно с приставкой «восьмибиный».

Рис. 11 — Графический интерфейс первых Макинтошей. Если отбросить видимую глазу пиксельную структуру, то такой дизайн более близок современному, чем многое, что было создано в течение более чем 30 лет с момента появления этого интерфейса.
То, что интерфейс древнего Мака был монохромный сыграло даже на руку дизайнерам. В тесных рамках проще находить оптимальное решение, чем в безграничных возможностях. По мере роста производительности компьютеров, львиная доля которой потреблялась графикой, дизайн иконок развивался и усложнялся.

Рис. 12 — Иконки Windows 3. Уже цветные, с имитацией теней
На рисунке 12 мы видим уже раскрашенные иконки Windows 3 но со все еще режущей глаз пиксельной структурой. Сейчас пиксельную структуру мы чаще всего уже не видим, так как даже настольные мониторы могут иметь плотность точек выше чем 72 на дюйм, таким образом современный пиксель в 1.5-4 раза меньше и иногда даже практически не различим глазом. Впрочем и пиксельная картинка в 80-х не была на самом деле такой резкой.Так вышло, что другой недостаток — размытость пикселей из-за свечения люменофора лучевых мониторов немного компенсировал эту резкость. Поэтому изображение иконок не вызывало такой боли при взгляде на них, как возможно вы чувствуете сейчас.Плотность пикселей на дюйм очень долгое время и даже вплоть до наших дней не менялась, так как устройством вывода были мониторы, сперва лучевые, затем жидкокристаллические. Со временем значительно увеличивалось количество отображаемых цветов, что не могло не отобразиться на виде иконок. А также развивались художественные методы и инструменты. На рис 14 изображены иконки Windows 98 и MacOs9. Они по прежнему имеют грубоватую пиксельную структуру, но за счет возможности использовать больше цветов уже получается градиентная заливка, правда видимыми ступеньками. В качестве смешения цветов видим как используется диффузия (на желтой папке пиксель за пикселем сделан эффект затемнения книзу)

Рис 13 — Иконки Windows 98 и MacOs9
Революционной стала возможность плавно смешивать цвета и сглаживать пиксельные края ( antialiasing). После математической обработки изображения появилась возможность оперировать такими понятиями как дробные доли пикселя. Технически это представлялось (и представляется до сих пор) как плавный переход от одного цвета к другому на несколько пикселей. Визуально же кажется, что это 1 пиксель но со смягченными краями. Как работает сглаживание пикселей можно увидеть на рис 14. Достойного сглаживания шрифтов, кстати, довольно долго так и не было. В то время, как сглаживание изображений использовалось еще в 90е. Так как лучевые мониторы в силу размытости пикселей как бы сглаживали контуры букв и лишь после окончательного повсеместного использования жидкокристаллических мониторов проблема снова встала остро и была окончательно решена. Теперь мы всегда и везде видим сглаженный шрифт.

Рис. 14 — Сверху показано как выглядит слово написанное сглаженным шрифтом в шестикратном увеличении Снизу тоже самое, но без сглаживания. (см. картинку в масштабе 1:1, здесь, судя по всему, она масштабируется и привносит сглаживание)
Как же сглаживание повлияло на иконки? Приблизительно также как выпуск Айфона и Айпада на разработку приложений. MacOS 10, Windows XP, Windows 7 — дизайн иконок этих систем уже не пиксельно нарисованные иконки, а детально созданные с фотографической точностью или смоделированные в 3D изображения смасштабированные с применением сглаживания. Фактически это был старт эпохи скевоморфизма в дизайне, затянувшейся почти на десятилетие. За счет плавных переходов цветов и теней появилась возможность изображать блики, отражения, а, стало быть, имитацию поверхностей реальных материалов. Иконки тех времен просто соревновались в сложности. «Сделанные» из стекла, алюминия, объемные, сияющие. Думаю еще не забылись стеклянные баллоны смс-чата первых айфонов. Человечество долго мучилось пикселями и, что называется, наконец-то дорвалось до безграничных графических возможностей. Поскольку такой дизайн совпал с началом создания сайтов с контентом генерируемым пользователем, которые называли веб2.0 (в будущем соцсети и блоги), то и к дизайну такому приставка «веб два ноль» и приклеилась.

Рис 15- Скевоморфные иконки предыдущих версий MacOs
Со временем стиль себя изжил, дизайн имитирующий физические свойства отвязался от «веб 2.0» проектов и перерос в повсеместно используемый скевоморфизм. Но, насытившись, и дизайнеры, и пользователи устремились к контрастной простоте в виде плоских и лаконичных знаков. Но опять же, не просто так, а дождавшись подходящей технологии. Те простые иконки мобильных интерфейсов что мы имеем сейчас стали возможными только благодаря большой плотности точек на дюйм мобильных устройств (также как и «трендовые» тонкие шрифты). Дело в том что как я говорил ранее, механизм сглаживания использует 2-4 соседних пикселя для имитации отображения «однопиксельного» изображения. И при отображении на экране пиктограмм с толщиной линии 1 пиксель происходит математическая погрешность и линии могут быть выглядеть немного разорванными и неравномерными. Это заметно глазу, если это устройство с исторически традиционным dpi 72 или 96, когда каждый пиксель различим. На мобильных устройствах все, что мы видим минимум в 2 раза мельче и погрешности глазом совершенно неразличимы. Отсюда уверенность дизайнеров в прекрасном отображении иконок выполненных в тонких линиях, которые концептуально напоминают все те же значки первых Макинтошей.
В общем у всякой моды есть объяснения и рациональный фундамент, не стоит необдуманно просто пытаться слепо следовать ей. Например если ваш проект — это веб-интерфейс десктоп проекта промышленного облачного сервиса, а вы поддавшись общей тенденции делаете для него векторные иконки в тонких линиях, то можете в итоге получить ситуацию, что у конечного потребителя такие иконки будут выглядеть довольно побитыми и невыразительными, не смотря на то, что теоретически у вас все верно. Что касается художественных образов и стилистики исполнения, в пиктографике есть то, что можно назвать какой-то основой — это монохромное минималистичное, но характерное изображение объекта которое всегда будет достойно выглядеть. Вы найдете эти изображение на протяжении всей эпохи активного использования пиктографики в графическом дизайне. То есть как минимум с середины 20-го века, периодически украшенные модными веяниями, но сохраняющие суть — как можно проще и быстрей передать смысл либо удешевить и ускорить производство знаков. Влияние времени и настроения неизбежно, но ни пиксель-арта, ни кнопок из красного дерева мы уже так массово не увидим. Возможно в будущем нас ждет какой-то ренессанс скевоморфизма. Отчасти он уже немного возвращался в виде длинных теней и намека на объем элементов флэт-дизайна. Буквально щепотка его была добавлена гуглом в своей материал дизайн базирующийся на плоском дизайне.
Просматривая пиктограммы, иконки, знаки которые были 30, 50, 100 лет назад всегда можно найти какое-то повторение того, что уже было. В развитии дизайна всегда присутствует некая цикличность декад. Спустя десятилетия мы видим возвращение например музыкальных или модных предпочтений прошлых лет, но уже на базе новых технологий.

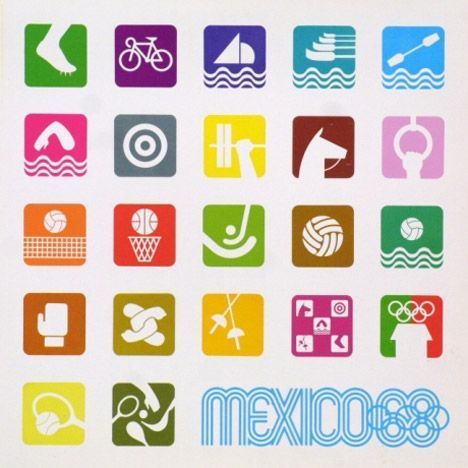
Рис. 16 — Айдентика Олимпиады в Мексике 1968 года. Еще немного и можно перепутать с экраном IOS
При создании образа иконки надо хорошо подумать кто является целевой аудиторией и какой уровень ее подготовки. Кому доверить обучение пользователя: обществу, рекламе, интерфейсу или предложить пользователю приобрести свой собственный опыт. Пытаться делать пиктограммы которые расскажут пользователю все о системе чревато тем, о чем предупреждает один из известных законов Мерфи «сделай понятное дураку и этим будут пользоваться только дураки». Энциклопедическое описание понятия пиктограммы использует слово «узкоспециализированное изображение». Чтобы исключить недопонимание, пиктограмму всегда можно подписать. Не стоит размещать иконки в дизайне только для украшательства. Такой дизайн все равно выглядит, как бижутерия.
Если пиктограмма совершенно не функциональна то она не нужна. Под функциональностью может быть помощь в быстром поиске нужного, привлечение внимания, форматирование и структурирование информации. Мобильные интерфейсы в силу того, что имеют довольно мало места с физической точки зрения для пользователя (диагонали экранов 5-10 дюймов) как бы намекают на использование пиктограмм, а вот веб и другие направления графического дизайна такой необходимостью вовсе не обременены, поэтому и злоупотреблять этим не стоит. В случаях когда пиктограмма выполняет роль иллюстрации, лучше и делать полноценную иллюстрацию, более детальную, чем лаконичный значок, например как это традиционно делает DropBox (Рис. 17)

Рис. 17 Пример иллюстрации с сайта Dropbox
применение формулы, где искать условное форматирование и как его использовать, работа с помощью гистограммы
Иконки — отличный способ представить данные. Они позволяют визуально представить информацию в презентациях и отчетах, а также уточнить некоторые факты. Создайте значки, чтобы добавить цвет к информации, которую вы отправляете.
Шаги
Выберите источник данных для значка. Вы можете проводить опросы или расчеты для сбора данных самостоятельно или использовать доступные источники организованных данных.
- Используйте информацию о событиях в источниках, доступных в Интернете.
- Попросите своих друзей и родственников ответить на ряд вопросов для сбора данных.
Составьте список всех полученных данных. Представьте все данные и информацию в списке.
- Преобразуйте данные в таблицу, указав название и пояснения для каждого элемента.
Просмотрите информацию. Убедитесь, что собранных данных достаточно, чтобы четко ответить на вопрос или полностью охватить событие. Если вы собираете информацию по странам, не забудьте проверить, что вы приняли во внимание информацию из большого числа разных стран для получения точных данных.
Выберите символы
Напишите, что будет изображать ваша пиктограмма. Напишите краткое описание, чтобы люди поняли, что изображено на пиктограмме. Благодаря описанию вы сможете определить, какие символы использовать для правильного создания иконки.
Например: «Количество орехов, собранных в мире в 2050 году».
Назначьте значения для символов. Установите числовое значение, которое будет представлено вашим персонажем. Лучше использовать целые числа, такие как 10, 100 или 1000.
- Используйте разные изображения для больших и меньших значений. Один орех может быть равен 1 миллиону килограмм или 1000 тонн.
- Используйте часть изображения (например, половину ореха), чтобы представить часть целого. Половина ореха будет равна 500 тоннам.
Сопоставьте данные и символы. Просмотрите таблицу данных и решите, какие символы будут представлять каждую группу данных. Сделайте пояснительную записку и укажите, как вы будете представлять каждый элемент полученных данных на иконке. Если в конкретной стране собрано 7,5 тыс. Тонн орехов, то эта цифра должна быть изображена в виде 7 целых и одной половинки орехов.
Нарисуйте от руки пиктограмму или создайте ее на компьютере. Чтобы создать значок, вы можете использовать такие программы, как Excel.
- Если вы создаете пиктограмму вручную, то ваша работа не ограничена.
- Используя Excel, вы можете создать иконку профессионального качества.
- Введите данные в таблицу Excel.
- Выберите нужные данные и создайте гистограмму.
- Нажмите на график и выберите «Параметры заполнения».
- Выберите Картинка или Текстура, а затем выберите нужное изображение из коллекции изображений.
- Нажмите Распределить, чтобы превратить столбцы в рисунки.
Создайте и отметьте ось графика. Пиктограмма представляет собой вид графика, который должен иметь обозначения сбоку и снизу с указанием названия осей. Графические оси — это вертикальные и горизонтальные линии, которые определяют внешние границы или поля графика. [5]
- Назовите одну ось в соответствии с категорией данных, например, «Страны»
- Назовите вторую ось в соответствии с категорией данных, например, «Количество собранных гаек»
Используйте символы на пиктограмме. Сопоставьте все категории данных из вашей таблицы с помощью специальных символов. [6]
- Отображение количества символов, которое соответствует доступным данным.
- Используйте целые и частичные символы для точного отображения данных.
Укажите каждую категорию данных. Под каждым символьным столбцом укажите источник данных. Напишите названия стран в соответствии с цифрами на урожай.
- Вы также можете указать число, представленное символами, чтобы сделать пиктограмму более точной и понятной.
Используйте легенду. В углу пиктограммы вы должны создать легенду, объясняющую все используемые символы.
- Убедитесь, что легенда объясняет все символы, используемые на пиктограмме.
- Если вы использовали частичные символы (половину гайки), то они также должны быть указаны в легенде.
- Укажите, что это легенда, поэтому она не будет принята в качестве дополнительной категории данных.
Используйте пиктограмму, чтобы объяснить данные. Если вы даете презентацию или создаете плакат для передачи данных, значки идеально подходят для визуального представления большого объема информации. Правильно составленный значок поможет вам легко понять и сравнить данные с первого взгляда.
- Все символы должны быть одинакового размера, чтобы их нельзя было принять за разные блоки данных.
- Не забудьте обозначить каждую категорию представленных данных.
- Исправьте значок, чтобы все данные были представлены правильно.
Источник: https://life-hak.com/kak-sdelat-piktogrammu/
Условное форматирование в Excel. Примеры, цветовая шкала, наборы значков
Являясь мощным инструментом для работы с электронными таблицами, программа Microsoft Excel предоставляет пользователям огромный набор возможностей.
Данный продукт из пакета Microsoft Office уважают не только обыкновенные офисные работники, но и серьезные специалисты, которые с успехом пользуются им для систематизации и обработки статистических, математических и других данных.
Есть люди, которые используют Excel просто как набор таблиц со встроенным автоматическим калькулятором. И многие даже не догадываются о весьма полезных и интересных функциях этой программы, одной из которых является условное форматирование.
В Excel оно позволяет выполнять ряд задач по анализу и сортировке данных, делает сведенную в таблицу информацию более наглядной и даже помогает выделить в ней тенденции или ошибки.
Работа с большими таблицами Excel
Допустим, что на одном из листов в рабочей книге Excel создана большая таблица с данными.
Возможно, это сводка по прибыли и другим показателям эффективности предприятия в разбивке по годам или кварталам за несколько лет, динамика температуры и влажности воздуха для конкретного города по дням недели в течение месяца или любая другая информация, содержащая большое количество разнообразных показателей.
Чтобы данная таблица имела какое-то значение и помогала судить о каких-либо процессах, ее обязательно надо проанализировать. Но даже для профессионала этот массив данных на первый взгляд будет выглядеть простым набором цифр, в котором необходимо искать какие-то определенные моменты.
Для чего нужно условное форматирование ячеек в Excel?
Например, чтобы найти наибольшую прибыль предприятия или его выручку за указанный период, придется пробежаться глазами по всем ячейкам с данными несколько раз, постоянно сравнивая показатели и держа в голове много различных цифр.
Когда искомое значение будет найдено, необходимо будет как-то выделить его и приступить к дальнейшему анализу сведенных в таблицу данных.
Показателей, которые предстоит выделить из этого массива цифр, может оказаться очень много, и для поиска каждого придется не один раз целиком просматривать весь массив, причем очень внимательно, чтобы не упустить из вида данные за какой-нибудь период.
Именно в таких непростых ситуациях работнику придет на помощь условное форматирование ячеек в Excel.
Благодаря этому инструменту можно без труда выявить числа, подходящие под заданные условия, и сделать определенный формат для ячеек, в которых расположены данные, удовлетворяющие этим условиям.
Совершив всего несколько манипуляций, человек, работающий с таблицей, может получить наглядный свод данных, в которых без труда будут видны необходимые цифры.
Где же искать условное форматирование?
Чтобы с успехом пользоваться данным инструментом, важно понять и запомнить, где в Excel условное форматирование располагается.
В старой версии программы Excel 2003 необходимо зайти в меню «Формат» и выбрать строчку «Условное форматирование». Для последующих версий Excel 2007, 2010 и 2013 в верхней панели во вкладке «Главная» следует отыскать раздел «Стили», в котором и присутствует меню «Условное форматирование». Кликнув на него, пользователь увидит весь перечень возможных операций.
Виды условного форматирования
Во всплывающем меню данного инструмента показано, какие существуют основные правила условного форматирования в Excel.
Прежде всего, это правила выделения ячеек, которые позволяют отформатировать ячейки с помощью специально заданных условий, значений и диапазонов. Например, среди выбранных данных выделятся числа больше или меньше какого-то значения, находящиеся внутри установленного диапазона, равные заданному значению или одинаковые по значению или даже содержащие определенный текст.
В данном списке есть интересное правило, позволяющее сделать условное форматирование в Excel даты каких-либо событий. Условие в этом случае выставляется от настоящего дня, например, можно задать ячейки, содержащие даты в следующем месяце или на прошлой неделе.
Следующий набор правил – правила отбора первых и последних значений. Используя их, можно выделять значения, входящие в первый или последний десяток элементов или процентов, а также данные, которые больше или меньшего среднего значения.
Также условное форматирование в Excel позволяет создать пользователю собственные правила или удалить их, а с помощью пункта меню «Управление правилами» есть возможность просмотреть все правила, созданные на выбранном листе, и совершать с ними разные манипуляции.
Новшества условного форматирования в более поздних версиях Excel
С версии Excel 2007 в условном форматировании появились интересные нововведения.
Пользователь может задать не только обычное цветовое форматирование вышеперечисленными основными правилами, но и отформатировать ячейки различными графическими элементами, что еще больше облегчит процесс сравнения данных. Выделить интересующие значения можно с помощью разнообразных значков, цветовых шкал и даже гистограмм.
Условное форматирование с помощью гистограммы
Этот вид условного форматирования наглядно отображает значение в ячейке по сравнению с другими ячейками. Это условное форматирование можно запросто заменить созданием настоящей гистограммы, ведь по сути они выполняют одинаковые функции. Однако воспользоваться форматированием гораздо удобнее и проще.
В каждой ячейке длина гистограммы будет соответствовать числу, которое в ней находится. Чем выше это значение, тем длиннее будет гистограмма, и наоборот.
С помощью этого типа форматирования очень удобно определять главные значения в особенно больших массивах данных и наглядно представлять их прямо в таблице, а не в отдельном графике.
В меню гистограмм есть несколько предустановленных форматов, которые позволяют быстро отформатировать таблицу. Также есть возможность создать новое условие с выбором цвета столбца и произвольных значений.
Стоит отметить, что палитра цветов во всех правилах условного форматирования такая же обширная, как и другие цветовые наборы в Excel.
Это позволяет выделить различными способами множество данных и сделать наглядным каждое значение, требующее особого внимания.
Условное форматирование цветовой шкалой
Благодаря этому типу условного форматирования есть возможность задать шкалу, состоящую из двух или трех цветов, которая будет выступать в роли фона ячейки. Яркость заливки будет зависеть от значения в конкретной ячейке относительно других в указанном диапазоне.
Например, если выбрать шкалу «зеленый-желтый-красный», то наибольшие значения будут окрашены зеленым цветом, а наименьшие – красным, а средние величины – желтым.
Выбрав пункт меню «Другие правила», пользователь может настроить стиль шкалы самостоятельно. Здесь есть возможность выбрать, из каких именно цветов будет состоять шкала и подобрать их количество.
Условное форматирование значками
Наглядность большой таблице с огромным количеством значений отлично придаст форматирование с использованием значков. С их помощью можно классифицировать все значения в таблице на несколько групп, каждая из которых будет представлять конкретный диапазон. В зависимости от выбранного набора значков таких групп будет три, четыре или пять.
- Например, используя в работе набор из трех флажков, можно получить следующую картину: красные флажки будут стоять рядом с маленькими значениями (то есть менее 33%), желтые рядом со средними значениями (находящимися в диапазоне между 33 и 67%), а зеленые – с наибольшими значениями (более 67%).
- Стоит отметить, что условное форматирование в Excel 2010 содержит гораздо больше вариантов значков по сравнению с предыдущей версией программы.
Если у пользователя есть желание использовать значки из разных наборов для отображения необходимых значений, то стоит выбрать пункт «Другие правила».
В более поздних версиях программы здесь можно не только вручную задать необходимые условия, но также и выбрать понравившийся тип значка для каждого значения.
Это дает возможность сделать представлены данные еще более наглядными и достаточно уникальными.
Преимущества условного форматирования
Часть правил условного форматирования позволяет задать для ячеек просто определенные цвета шрифта и заливки, а также типы границ.
Все это можно проделать и с помощью стандартного форматирования путем выбора вручную необходимых ячеек и придания им нужных характеристик.
Но это может занять много времени, тем более что ячейки с близкими значениями придется также отбирать самостоятельно, постоянно просматривая всю таблицу.
Для маленького массива можно так и поступить, но чаще всего специалисты работают именно с большими объемами данных, для обработки которых, бесспорно, лучше подойдет именно условное форматирование в Excel.
Тем более что созданные правила работают вне зависимости от того, какие значения появляются в ячейках.
Человеку не надо будет каждый раз изменять настройки форматирования под конкретные данные, и он может сэкономить свое время.
Использование формул в условном форматировании
Бывают случаи, когда предоставленные стили не подходят для конкретной задачи или просто чем-то не нравятся пользователю. Для решения таких проблем можно самостоятельно задать условное форматирование. В Excel 2010 использовать формулу для определения необходимых значений, которые будут отформатированы, довольно просто, впрочем, как и в других версиях программы.
Для этого необходимо выбрать в меню условного форматирования пункт «Создать правило», затем строку «Использовать формулу» для определения форматируемых ячеек».
Здесь необходимо задать параметры, на основе которых будет производиться в Excel условное форматирование. Формула заносится в длинную строку, и ее истинные значения будут определять ячейки, которые подвергнутся обработке.
Чтобы выбрать формат по своему усмотрению, необходимо нажать на соответствующую кнопку.
В появившемся окне у пользователя будет возможность выбрать тип, размер и цвет шрифта, формат отображения числа, вид границ ячеек и способ заливки.
Данным способом можно задавать в Excel условное форматирование строки, столбца, отдельной ячейки или всей таблицы.
Пример использования формулы в условном форматировании
Предположим, создана таблица, в которой в двух столбцах представлены данные о выручке, полученной за реализацию большого количества разных товаров за март и апрель. Необходимо выделить суммы, которые в марте оказались больше, чем в апреле.
Для этого следует зайти в вышеуказанное меню и в строку формулы ввести следующее: = B5>C5. Здесь B – это столбец марта, С – столбец апреля. Записанное условие можно будет протянуть на весь диапазон, в котором собраны данные. Его можно также протянуть дальше по столбцам при добавлении новых месяцев.
Функция условного форматирования делает Excel еще более удобной и мощной программой для работы с таблицами. И пользователи, знающие о плюсах этого инструмента, несомненно, работают в программе с большей легкостью и удовольствием.
Источник: https://www.syl.ru/article/210699/new_uslovnoe-formatirovanie-v-excel-primeryi-tsvetovaya-shkala-naboryi-znachkov
Создание собственной пиктограммы. упорядочивание пиктограмм
СОЗДАНИЕ СОБСТВЕННОЙ ПИКТОГРАММЫ
В Windows XP очень просто создать собственную пиктограмму. Давайте сделаем это: раскройте меню Пуск (Start), выберите пункт Все программы (All Programs), далее выполните Стандартные Paint (Accessories Paint).
Из меню Рисунок (Image) выберите пункт Атрибуты (Attributes). В полях Ширина (Width) и Высота (Height) введите 32. Убедитесь, что в разделе Единицы измерения (Units) выбрано Точки (Pixels).
Чтобы создать документ размером 32 × 32 пикселя (что соответствует размеру пиктограммы), щелкните по кнопке OK.
Теперь введите нужный текст, измените цвет или добавьте изображение. Я предпочитаю сжимать фотографии и вставлять их в документ Paint.
Когда вы закончите работу над пиктограммой, из меню Файл (File) выберите пункт Сохранить как (Save As). В открывшемся диалоговом окне найдите место, где следует сохранить файл, назовите его и присвойте расширение .ico.
Теперь щелкните по кнопке Save (Сохранить). Расширение .ico говорит о том, что это файл с пиктограммой.
Вы только что создали пиктограмму! Теперь вы можете изменить пиктограмму любого ярлыка или папки на только что созданную. Для этого просто укажите ее размещение на жестком диске компьютера.
УПОРЯДОЧИВАНИЕ ПИКТОГРАММ
Чтобы быстро упорядочить содержимое рабочего стола или окна, щелкните правой кнопкой мыши по свободному месту. Из появившегося меню выберите пункт Упорядочить значки, а затем укажите тип упорядочивания: Имя (Name), Размер (Size), Тип (Type) или Изменен (Modified).
Источник: http://evgb4.ru/sozdanie-sobstvennoj-piktogrammy-uporyadochivanie-piktogramm/
Трюк №17. Как управлять условным форматированием в Excel при помощи флажков
Хотя условное форматирование — одна из наиболее мощных возможностей Excel, достаточно неудобно включать и выключать его, пробираясь по меню и диалоговым окнам. Добавив на лист флажки, включающие и выключающие форматирование, вы упростите считывание данных удобным для вас способом.
Условное форматирование, которое впервые появилось в Excel 97, применяет форматирование к выбранным ячейками, отвечающим условиям, которые основаны на указанных вами значениях или формулах.
Хотя условное форматирование обычно применяется на основе значений в ячейках, форматирование на основе формул обеспечивает достаточную гибкость для расширения окна условного форматирования на всю сетку таблицы.
Настройка флажков для условного форматирования
Флажки на панели инструментов Формы (Forms) возвращают в связанную ячейку значение ИСТИНА (TRUE) или ЛОЖЬ (FALSE) (установлен — не установлен).
Комбинируя флажок с панели инструментов Forms (Формы) с условным форматированием при помощи параметра Formula Is (Формула) (рис. 2.1), вы сможете включать и выключать условное форматирование флажком.
Вы можете использовать эти приемы и при создание интернет магазинов и других интернет-проектов.
Диалоговое окно Условное форматирование с условием Формула
При совместном использовании с формулой (например, с параметром Формула (Formula Is)) условное форматирование автоматически форматирует ячейку, когда формула возвращает значение ИСТИНА (TRUE).
Поэтому формулы, которые вы будете применять для этого трюка, должны возвращать ИСТИНА (TRUE) или ЛОЖЬ (FALSE).
Чтобы понять, о чем идет речь, попробуйте выполнить следующий простой пример, который скрывает данные при помощи условного форматирования и флажка.
Для этого примера мы используем диапазон $А$1:$А$10, последовательно заполненный числами от 1 до 10.
Чтобы получить флажок с панели инструментов Формы (Forms), выберите команду Разработчик → Вставить (Developer → Insert), на появившейся панели инструментов Формы (Forms) щелкните элемент управления Флажок (Checkbox), затем щелкните около ячейки С1 на листе, чтобы поместить туда флажок.
Правой кнопкой мыши щелкните этот флажок, в контекстном меню выберите команду Формат объекта (Format) и в диалоговом окне Формат элемента управления (Format Control) перейдите на вкладку Элемент управления (Control). В поле Связь с ячейкой (Cell Link) введите С1 и щелкните кнопку ОК (рис. 2.2).
Диалоговое окно Формат элемента управления (Format Control)
Щелчок на флажке, размещенном рядом с ячейкой С1, будет возвращать в ячейку С1 значение ИСТИНА (TRUE) или ЛОЖЬ (FALSE). Так как видеть эти значения не нужно, выделите ячейку С1 и измените цвет шрифта на белый.
Теперь выделите ячейки $А$1:$А$10, начиная с А1. Выберите команду Главная → Условное форматирование (Home → Conditional Formatting) и в группе условий выберите пункт Использовать формулу для опредения форматируемых ячеек — сначала вы увидите значение Значение (Cell Value Is). В поле ввода справа от значения Формула (Formula) введите =$С$1.
В диалоговом окне Условное форматирование (Conditional Formatting) щелкните кнопку Формат (Format), перейдите на вкладку Шрифт (Font) и измените цвет шрифта на белый. Щелкните на кнопке ОК, затем еще раз щелкните на кнопке ОК. Установите флажок, и цвет шрифта для данных в диапазоне $А$1:$А$10 автоматически изменится на белый.
Сбросьте флажок, будет восстановлен обычный цвет.
Включение и выключение выделения числа
Возможность автоматически выделять числа, отвечающие определенному критерию, намного упрощает поиск необходимых данных в электронной таблице. Чтобы сделать это, выделите ячейку Е1 (или любую другую, которая вам больше нравится) и присвойте ей имя CheckBoxLink в поле имени слева в строке формул (рис. 2.3).
Ячейка Е1 с именем CheckBoxLink
При помощи панели инструментов Формы (Forms) добавьте флажок на чистый рабочий лист, назовите этот лист Checkboxes и переместите флажок в ячейку А1.
Для этого флажка выберите связанную ячейку CheckBoxLink, правой кнопкой мыши щелкнув флажок и выбрав в контекстном меню команду Формат объекта → Элемент управления (Format Control → Control).
В поле Связь с ячейкой (Cell Link) введите CheckBoxLink и щелкните на кнопке ОК.
Правой кнопкой мыши еще раз щелкните флажок, в контекстном меню выберите команду Изменить текст (Edit Text) и введите слова Show Me. В столбце А на другом листе введите числа от 25 до 2500 с шагом 25.
Дайте этому диапазону имя Numbers и скройте этот лист командой Формат → Лист → Скрыть (Format → Sheet → Hide).
На листе Checkboxes выделите ячейку В1 и присвойте ей имя FirstNum. Выделите ячейку D1 и присвойте ей имя SecondNum. В ячейке С1 введите слово И (AND).
Теперь выделите ячейку Bl (FirstNum) и, удерживая клавишу Ctrl, выделите ячейку Dl (SecondNum). Выберите команду Данные → Проверка → Параметры (Data → Validation → Settings). В поле Тип данных (Allow) выберите пункт Список (List), а в поле Источник (Source) введите =Numbers.
Убедитесь, что установлен флажок Список допустимых значений (In-Cell), и щелкните на кнопке ОК. Теперь в обеих ячейках появятся раскрывающиеся списки чисел от 25 до 2500.
Щелкните кнопку Формат (Format) и выберите любое нужное форматирование. Щелкните на кнопке ОК, затем еще раз щелкните на кнопке ОК, чтобы закрыть диалоговые окна. Измените цвет шрифта для ячейки CheckBoxLink (E1) на белый, чтобы значения ИСТИНА (TRUE) и ЛОЖЬ (FALSE) не отображались.
В ячейке FirstNum (В1) выберите любое число, а затем в ячейке SecondNum (D1) выберите любое другое число, большее первого. Установите флажок, и только что установленное условное форматирование будет автоматически применено к числам в указанном диапазоне.
Сбросьте флажок, будет восстановлено форматирование по умолчанию.
Как можно видеть, используя флажок в сочетании с условным форматированием, вы сможете сделать то, что обычно считается возможным только с применением кода VBA.
Источник: http://Excel2010.ru/tryuk-17-kak-upravlyat-uslovnym-formatirovaniem-v-excel-pri-pomoshhi-flazhkov.html
Как построить гистограмму в Excel по данным таблицы
Порой, информация, размещенная в таблице тяжело поддается анализу. Данные становятся более наглядными, если их представить в виде графика или гистограммы. В статье ниже мы разберем как построить гистограмму в Excel по данным таблицы.
Как построить гистограмму в Excel
- выделите область с данными таблицы, которые вы хотите отразить на гистограмме. Важно выделить все заголовки в столбцах и строках;
- перейдите во вкладку “Вставка” на Панели инструментов, затем щелкните по пункту меню “Гистограмма”;
- выберите тип гистограммы:
- на листе с данными таблицы появится гистограмма:
Стиль и внешний вид гистограммы
После того, как вы создали гистограмму, вам может потребоваться внести корректировки в то, как выглядит ваш график. Для изменения дизайна и стиля используйте вкладку “Конструктор”. Эта вкладка отображается на Панели инструментов, когда вы выделяете левой клавишей мыши гистограмму. С помощью дополнительных настроек в разделе “Конструктор” вы сможете:
- добавить заголовок и другие дополнительные данные для отображения. Для того, чтобы добавить данные на график, кликните на пункт “Добавить элемент диаграммы”, затем, выберите нужный пункт из выпадающего списка:
- для редактирования элемента гистограммы, например заголовка – дважды кликните на него и внесите корректировки;
- если вы не хотите добавлять элементы по отдельности, то можно воспользоваться пунктом меню “Экспресс-макет” и выбрать подготовленные системой наиболее популярные наборы элементов гистограммы;
- в Excel также доступные несколько подготовленных стилей гистограммы, выбрать которые вы можете в разделе “Стили диаграмм” на вкладке “Конструктор”;
- Вы также можете использовать кнопки быстрого доступа к редактированию элементов гистограммы, стиля и фильтров:
Как сменить строки и столбцы в гистограмме
Вам также может понадобиться изменить способ группировки ваших данных. Например, в приведенной ниже таблице данные о продажах книг сгруппированы по годам со столбцами для каждого жанра.
Однако мы могли бы поменять строки и столбцы местами, чтобы гистограмма группировала данные по жанру, со столбцами для каждого года.
В обоих случаях гистограмма содержит одни и те же данные – она просто организована по-разному.
Для того чтобы сменить порядок строк и столбцов в гистограмме проделайте следующие шаги:
- Выберите гистограмму, которую вы хотите отредактировать;
- На вкладке “Конструктор” выберите пункт “Строка/Столбец”;
- Строки и столбцы в графике будут сменены. В нашем примере данные сгруппированы по жанрам, а столбцы по годам.
Как переместить гистограмму в Excel
Когда вы создаете гистограмму, она по умолчанию будет отображаться на одном листе с данными, на основе которых она была построена. Есть возможность полученную гистограмму переместить на другой лист. Для этого проделайте следующие шаги:
- Выделите гистограмму, которую вы хотите переместить;
- Нажмите на пункт “Дизайн” на Панели инструментов, затем выберите пункт “Переместить диаграмму”;
- В диалоговом окне выберите куда вы, хотите переместить гистограмму и нажмите ОК.
- После этого, гистограмма будет перенесена в новое место назначения. В нашем примере, это новый лист.
Источник: https://excelhack.ru/kak-postroit-gistogrammu-v-excel-po-dannym-tablicy/
Создаем интерактивный индикатор в Excel
Табличный процессор Excel обладает широкими возможностями в области построения диаграмм и графиков, а экспериментируя с различными настройками можно добиться очень эффектных и одновременно функциональных результатов. В данном материале мы построим индикатор на основе гистограммы и линейчатой диаграммы. В первом случае получится вертикальный индикатор, так называемый «градусник», а во втором – горизонтальный.
Смотрите также видеоверсию статьи «Создаем интерактивный индикатор в Excel».
Для начала, продемонстрируем конечный результат работы.
- При создании индикатора, вертикальный или горизонтальный, принципиальной разницы нет, отличие заключается лишь в единицах на оси: % или просто натуральные единицы измерения.
- Условно наши индикаторы будут обозначать количество сданных работ студентами, которых всего 8, причем, и в первом, и во втором случае количество работ вводится в ячейку числом, для горизонтального индикатора делается перерасчет в %.
- Первым создадим горизонтальный индикатор с процентами в качестве единиц измерения.
Первое с чем следует определиться – это шкала, для горизонтального индикатора, соответственно, проценты, а также интервалы для отметок.
Сделаем равные интервалы по 12,5%, в нашем случае 12,5% — равняется одной сданной работе. Также, нужно сделать шкалу для индикатора.
Шкала индикатора состоит из двух частей, вторая – ширина самого индикатора, а вместе они составляют текущее значение, пересчитанное в проценты.
Далее строится диаграмма под двум рядам данных «Данные» и «Стрелка»: Вкладка «Вставка», группа «Диаграммы», линейчатая с накоплением диаграмма.
После этого, скорее всего, придется сделать взаимную замену данных на осях (команда «Строка/столбец», на вкладке «Конструктор»), в результате должна получится вот такая диаграмма:
Важное отступление! Подробно работа с диаграммами в Excel рассмотрена в шестом занятии курса Excel от новичка до профессионала.
Теперь следует определиться с внешним видом нашего индикатора, индикатором выступают фигуры из вкладки вставка. Выберем треугольник и раскрасим в черный цвет для контрастности.
Копируем отформатированный треугольник в буфер обмена, выделяем меньшую часть (оранжевую) на ряде данных «Стрелка», следим, чтобы выдела была только это часть (нужно кликнуть дважды) и вставляем нашу фигуру.
Теперь необходимо удалить все лишние элементы (название, легенду), сделать вторую часть ряда «Стрелка прозрачной» и сделать минимальным боковой зазор для ряда данных, или вообще нулевым, именно он отвечает за отступы между рядами данных.
Индикатор готов, можно изменить максимальное значение на шкале, поиграться с цветовым оформлением самой шкалы с данными, но это, как говорится по желанию.
При создании вертикальной шкалы с динамическим индикатором необходимо выбрать тип диаграммы «Гистограмма с накоплением», и данные для самой гистограммы представить единицами, а не долями от 100.
Все остальные действия аналогичны предыдущему варианту, даже формулу для стрелки можно не менять, единственное, что следует сделать – это уменьшить размер самой стрелки.
Источник: https://msoffice-prowork.com/sozdaem-interaktivnyjj-indikator-v-excel/
Дизайн пиктограмм
Несколько советов от «The Noun Project» — крупной коллекции пиктограмм и символов. Особенность сервиса заключается в том, что каждый может добавить пиктограмму, которую так или иначе встретил в городской среде. Но как распознать хорошую пиктограмму от плохой? Вот несколько советов:
1. Ваш пиктограмма должна отражать только самые важные факты и характеристики объекта или мысли, которые вы превращаете в символ.

Задача двух этих символов представить дом, но символ справа содержит дополнительные элементы, которые уводят внимание от общей сущности дома. Символ слева, правильный, так как лишен «отвлекающих элементов». Все по делу.
2. Дизайн символа должен быть единым и постоянным для всех составляющих символа

Оба этих знака символизируют грозу. Символ слева выполнен в едином стиле (по сути,представляет собой сложение пиктограмм грозы и тучи). Символ справа тоже состоит из тучи и молнии, но в данном случае выполнены они в разных стилях. Визуально на правом символе молния выглядит грязно и непонятно.
3. Символ не должен походить на рисунок или иллюстрацию. Символ должен иметь характеристики дорожного знака

Любой символ должен быть выполнен как пример слева.
4. При разработке символа следует избегать субъективного взгляда по отношению к изображаемому объекту

Оба этих символа обозначают банк (для России конечно этот пример может вызвать длинную цепочку ассоциаций).
Символ слева нейтральный, а справа пытается связать банки со злом. Конечно, мнение включенное в пиктограмму помогает придать художественности, но при этом эффективность такой пиктограммы снижается.
Все эти правила не гарантируют того, что ваша пиктограмма получится отменной. Тем не менее правила могут быть полезными при разработке символов.
Оригинал
Я бы ещё дополнил этот список 5 правилом, который гласит, что при разработке символа следует учитывать особенности национального сознания. Поясню. В 4 правиле (правая пиктограмма) в США будет читаться как банк=зло. Поместим её в Россиию и имеем обозначение мавзолея, ну или, что ещё может додумать наш человек 😉
PS — При переводе попытался адаптировать под русский язык. Надеюсь смысл передан.
Проект «Что такое пиктограмма?»
 МБОУ «Нижнеангарская средняя общеобразовательная школа №1»
МБОУ «Нижнеангарская средняя общеобразовательная школа №1»
Информационный проект
Что такое пиктограмма?
Выполнили:
ученики 5 «б» класса
Учитель математики:
Бочалгина Любовь Анатольевна
Декабрь 2015
Содержание
I.Введение………………………………………………………………………3
II.Литературный обзор.
Что такое пиктограмма?…………………………………………………………………4
Какие пиктограммы бывают?…………………………………………………………5
Пиктограммы в древнем мире……………………………………….… 7
Зашифрованное письмо……………………………………………..…..7
Пиктограммы в современном мире………………………………….. 11
Метод пиктограмм. Учим стихотворения наизусть………………..14
III. Материал и методика исследования…………………………………….16
IV. Результаты исследования………………………………………………..16
V. Заключение………………………………………………………………..17
VI. Список используемой литературы……………………………………….17
VII. Приложение: наши рисунки –пиктограммы………..…………………..18
I. Введение.
Пиктограмма –
стилизованное и легко узнаваемое
графическое изображение,
используемое в качестве символа.
Пиктограммы, которые окружают нас постоянно, помогают быстро ориентироваться, принимать решения, выполнять определённые действия. Дома мы видим разнообразные значки-символы, расположенные на газовой или электрической плите, на панелях холодильника и стиральной машины, на телефоне и компьютере, на одежде… Гуляя по улице – указатели для пешеходов и дорожные знаки для водителей, эмблемы магазинов…
Актуальность:
Мы решили с помощью математических фигур (треугольников, квадратов, прямоугольников, ромбов, кругов) выполнить пиктограммы в виде различных рисунков , чтобы показать, что нас повсюду окружает многое,связанное с математикой.
Гипотеза:
Мы считаем, что наши пиктограммы понравятся другим людям.
Цель работы: узнать, что такое пиктограммы, создать пиктограммы, показать, что математика может быть интересной.
Задачи:
Изучить историю появления пиктограмм.
Проанализировать различные пиктограммы.
Изучить принципы создания пиктограмм.
Создать рисунки — пиктограммы.
Создать альбом с пиктограммами, наши рисунки разместить в кабинете математики и познакомить с нашими работами учеников других классов.
Методы исследования:
Проектным продуктом являются:
II.Литературный обзор.
1.Что такое пиктограмма?
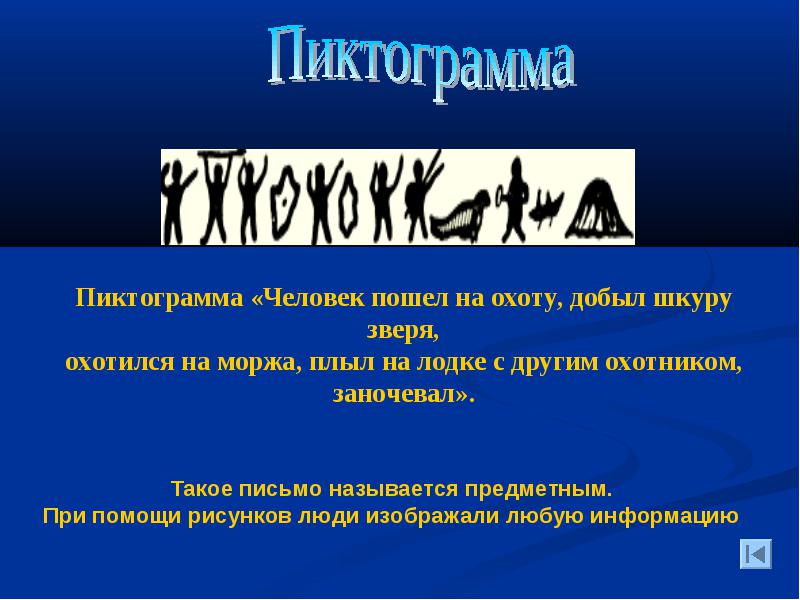
Еще до того, как люди придумали алфавит, они делали записи, или передавали друг другу послания, на которых были изображены различные знаки и рисунки. Причем в каждом рисунке был определенный смысл: люди не буквами, которых они еще не знали, а знаками и рисунками «писали» то, что хотели сказать. Каждая линия в этом послании, каждая точка или круг, поза, а может быть, поворот головы животных имели вполне определенное значение. Рисунок человека, бегущего за кабаном, например, мог означать приглашение на охоту или сообщение о том, что где-то есть хорошая охота. Что в принципе одно и то же. Человек, получивший такое послание, мог прочитать его так же, как мы читаем письма. Вот такие рисунки, составляющие письмо, и называются пиктограммами. А целые рисунчатые письма — пиктографией. На латинском языке «pictus» означает «нарисованный». Пиктограммы:
Это рисунки, составляющие письмо.
Это эмблемы различных международных конгрессов, конференций, олимпиад, изображения на государственных флагах .
Это рисунки в детских журналах, которые составляют целые сериалы, посвященные похождениям одного героя.
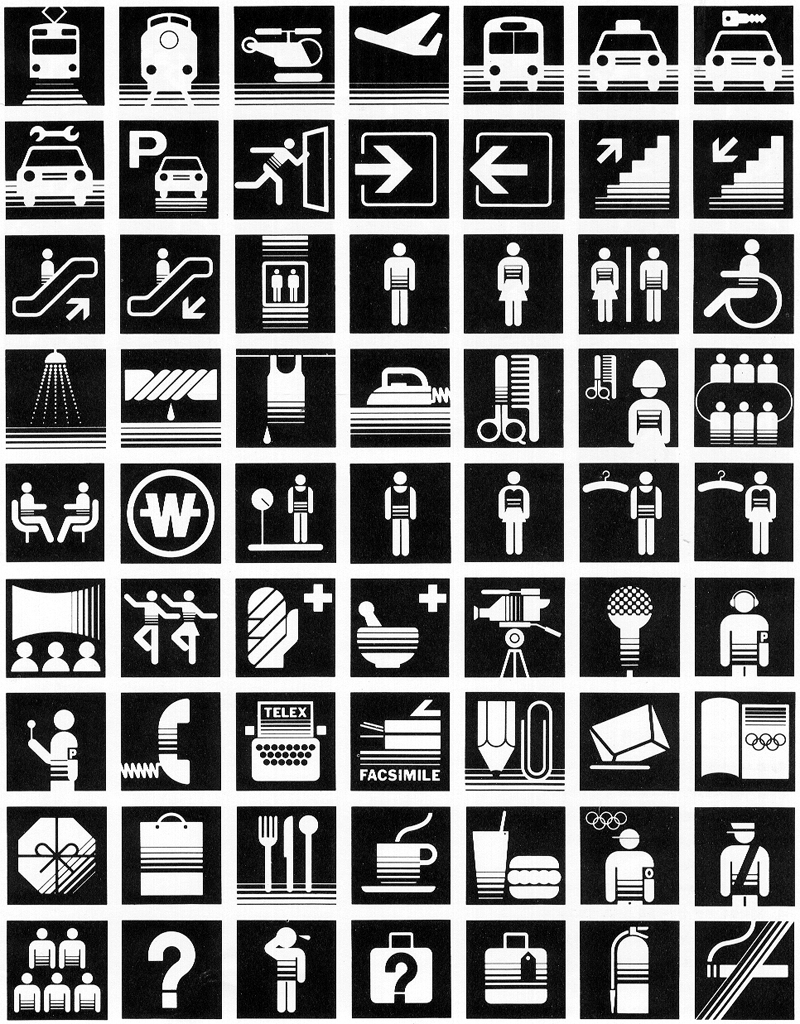
2. Какие пиктограммы бывают?
Пиктограммы бывают: информационные, медицинские, олимпийские, дорожные знаки, смайлики и т.д.

Информационные пиктограммы
Спортивные пиктограммы



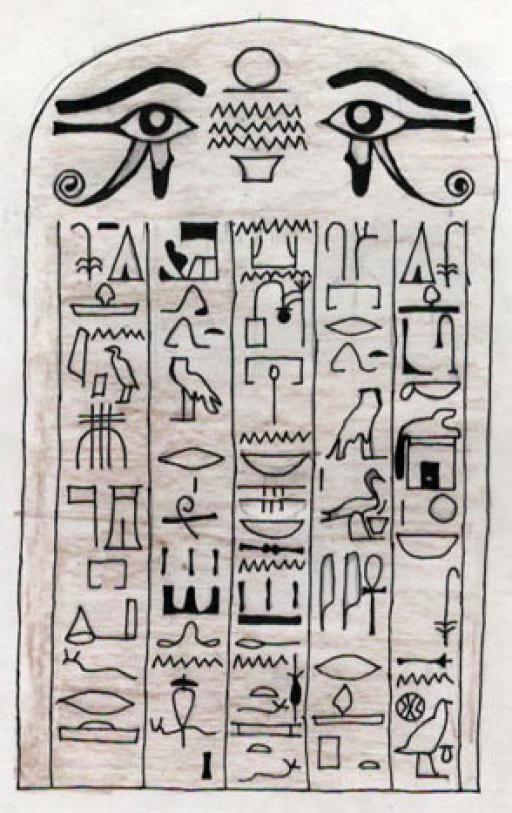
3.Пиктограммы в древнем мире
С развитием письменности пиктограммы не исчезают, просто меняется их назначение. Однако некоторые племена очень долго еще сохраняли традицию передавать послания в рисунках. Конечно, во многом это было вызвано тем, что люди были неграмотны. 
Так, в середине XIX века президент США получил однажды необычное письмо от вождя одного из индейских племен. Оно представляло собой кусок бересты, на котором были нарисованы журавль, различные звери, проведены какие-то линии, полосы, были здесь изображены и другие непонятные знаки.
Президент поручил чиновникам своей канцелярии расшифровать это загадочное послание. И вот что в нем было написано.
Оказывается, вождь племени журавля, а также вожди племен куницы, медведя и морского кота обращаются к президенту с просьбой разрешить им покинуть свои пустынные места. Тонкая линия, проведенная от глаз журавля к трем окружностям, обозначала, что индейцы хотят переселиться на три озера, вокруг которых находились более удобные для них земли. Длинная же полоса, прочерченная под ногами животных, указывала на Верхнее озеро, рядом с которым располагались племена сейчас. Линии, соединяющие мозг и сердце журавля с сердцами и глазами животных, показывали, что просьбу поддерживают все племена индейцев.
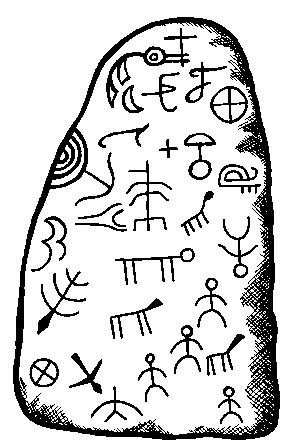
Мы представляем пример пиктограммы, написанный древними людьми.

Наши предки – первобытные люди жили в условиях жесточайшей борьбы за существование. В стремлении выжить, они пытались понять окружающий мир, давая «имена» предметам и явлениям. Сознательно и целеустремленно первобытный человек овладевал силами природы. Исполняя танцы, изображая животных и подражая им, считал, что обеспечивает себе успешную охоту. Татуировкой устрашал врагов. Верил, что украшения-амулеты станут его защитой. Например, ожерелье из медвежьих зубов служило доказательством его победы над сильным зверем.
Многие тысячи лет потребовались человечеству, чтобы научиться фиксировать звуки своей речи, а затем создавать словесные понятия всего, что его окружало.

Пиктограммы
на камне
Результаты своих наблюдений человек стал закреплять в рисунке. Первобытные изображения – это знания зафиксированные в контурном рисунке или фигурках из глины, камня, кости.
Необходимость сохранять и передавать память о событиях стала одним из важных моментов в истории человечества. Следующим шагом, сохраняющим накопленные знания, стала пиктография – рассказ в рисунках. Особенность этого способа передачи информации заключается в том, что рисунок передаёт мысль целиком, не выделяя отдельных понятий. Пиктограмма изображает событие или действие и может быть понятна любому человеку, на каком бы языке он не говорил. Она общедоступна.
Пиктографические рисунки использовались для «переписки» у многих древних народов. Графические сообщения оставляли в заранее условленных местах, чтобы идущие следом знали о своём местонахождении и событиях в этом районе. Некоторые племена вели своеобразные исторические хроники, зарисовывая важнейшие события каждого года. Европейцев, в начале XX
века путешествовавших по Африке, поражало, что все стены хижин были изукрашены замысловатым орнаментом. Жители домов постоянно подновляли рисунки, поэтому нигде не было потускневших линий или облупившейся краски. Оказалось, что этот орнамент – архив семейной истории. В каждом доме есть свой орнамент, который рассказывает о далёких предках, о событиях семьи здесь живущей. И всё это в чёрточках, точках, ломаных линиях и замысловатых знаках.
Американские индейцы в пиктограммах изображали священных животных – покровителей своего племени. Большим уважением пользовался Волк, олицетворявший силу духа. Орла считали защитником, который, летая высоко в небе, предупреждает путника об опасности. Ворон был символом житейской мудрости и знаний. Этих животных часто изображали вместе на шаманских бубнах.


Шаманские бубны северных народов и американских индейцев
Древнейшие пиктографические рисунки – это первые попытки сохранить человеческую мысль для вечности. Греческое слово «графо» означает и письмо и рисование. Проходят тысячелетия, и два понятия – рисование и письмо начинают развиваться самостоятельно.
5. Пиктограммы в современном мире
Пиктограммы были популярны в древности, но используются и в наше время, однако в более узкоспециальных областях. Рассмотрим подробнее, что такое пиктограммы и для чего они предназначены сейчас. Это эмблемы различных международных конгрессов, конференций, олимпиад, изображения на государственных флагах и т.д. Вспомните также рисунки в детских журналах, которые составляют целые сериалы, посвященные похождениям одного героя.
Со временем пиктограммы прижились и в нашей жизни, мы ими пользуемся, даже ни на секунду не задумываясь. С появлением персональных компьютеров пиктограммы появились и здесь. С их помощью оформляется интерфейс многих программ. При освоении ПК новички испытывают некоторые трудности, поэтому пиктограммы оснащены и всплывающими подсказками. Со временем компьютерные пиктограммы читаются на автомате, пользователь использует их, не задумываясь.
Появление мобильных телефонов также привлекло к использованию ряда пиктограмм, посвященных использованию этого средства связи. Даже пожилые люди легко осваивают меню, оформленное в виде пиктограмм. Попадая в лечебные учреждения, пользователи видят пиктограмму:



Пиктограмма — это условный графический знак.
Дорожные знаки
 “Водители! Будьте осторожны: здесь дорогу могут переходить дети!” Такое предупреждение можно выразить по-разному.
“Водители! Будьте осторожны: здесь дорогу могут переходить дети!” Такое предупреждение можно выразить по-разному.
Поэт может написать стихи. Плакат с такими стихами можно повесить на улице. Только у водителя за рулём нет времени читать стихи.
Художник может нарисовать картину: непоседливый озорник перебегает дорогу прямо перед колесами большого грузовика. Такое художественное произведение может украсить здание около опасного места. Но сложная картина лишь отвлечёт внимание водителя.
Гораздо удобнее договориться о том, что такой достаточно выразительный, хотя и очень упрощенный рисунок будет обозначать место, где на дороге могут появиться дети. Этот рисунок и есть пиктограмма, обозначающая предупреждение: “Водители! Будьте осторожны: здесь дорогу могут перебегать дети!”. 
Пиктограммы на экране компьютера
Такого количества пиктограмм, как на экране компьютера, нет нигде! Компьютер — инструмент современной информатики, науки, которую вы начинаете изучать. Значит, нужно обязательно научиться ориентироваться в компьютерных пиктограммах.
На Рабочем столе компьютера расположены значки программ и документов. Эти маленькие схематичные рисунки, конечно, являются пиктограммами.
Одна из программ на Рабочем столе называется Paint (пэйнт). Тому, кто не знает английский, трудно понять назначение этой программы по ее названию. Но стоит взглянуть на значок-пиктограмму, как сразу пропадают все сомнения: эта программа помогает создавать компьютерные рисунки.
Назначение этой программы понятно даже тому, кто не умеет читать по-русски.

Этим значком обозначают место, куда помещают ненужные документы и программы.
6. Метод пиктограмм.
Учим стихотворения наизусть.
Заучивание стихотворений для многих превращается в долгое и трудное занятие – отдельные слова упорно не хотят быть произнесенными, строки то и дело забываются, а строфы вдруг меняются местами.
Заучивание стихов действительно нередко бывает сложным и долгим, но если вы научитесь запоминать стихи правильно, то сможете одолеть произведение любой сложности в считанное время!
Вот совет, как запомнить стихотворение так, чтобы оно не забылось и через день, и через неделю, и через месяц. Приготовьтесь проявить свою фантазию, приложить немного креатива и… порисовать!
Применяем метод Пиктограмм
Что такое пиктограмма? Это письмо, которое состоит из знаков и рисунков, пожалуй, это самый древний вид письменности, с помощью которого люди могли передавать друг другу информацию.
Возможно, вы не замечали, но пиктограммы повсюду вокруг нас. Знаки, стрелки, маленькие рисунки несут в себе много информации – изображение гантели ассоциируется со спортивным залом, ложка с вилкой – с местом общественного питания и т.д.
Как запомнить стихотворение с помощью пиктограмм?
Все очень просто – для этого не нужно быть, на самом деле, художником. Итак, берем лист бумаги и пробуем учить стихи легко!
К словам или фразам стихотворения нарисуйте значок или изображения, по которым было бы понятно, о чем идет речь. Особенно
сложные слова можно нарисовать более подробно, но нередко один рисунок может заменить, собой целую строку.
Используйте различные цвета, они облегчат запоминание, позволят выучить стихотворение еще быстрее.
Если слово не поддается вашему художественному воображению, вы можете написать несколько его первых букв.
В процессе рисования вы будете незаметно для себя запоминать стихотворение, и в конце рисования вам понадобится всего десяток минут, чтобы несколько раз воспроизвести его по рисункам и отлично запомнить!
Запоминание с помощью пиктограмм позволяет учить стихотворения легко за счет привлечения образного мышления, которое, как правило, позволяет усваивать информацию в несколько раз эффективнее по сравнению с простой «зубрежкой».
Учите стихотворения легко! Подходите к этому процессу творчески!
Любой человек, какую бы социальную нишу он не занимал и чем бы по жизни не занимался, способен назвать большинство геометрических фигур. Математика с давних пор была фундаментальной наукой для других дисциплин. Недаром древние греки говорили, что математика — ключ к другим наукам. Так или иначе, на неё опираются все выработанные человечеством знания. Стоит только присмотреться, и мы увидим, что всё окружающее состоит из математических фигур.
III. Материал и методика исследования
Методы исследования.
Воспользовавшись, интернет ресурсами мы собрали необходимую информацию.
Методом наблюдения и чтения информации мы проанализировали различные пиктограммы.
Изучили принципы создания пиктограмм.
Из цветной бумаги вырезали математические фигуры и выполнили различные рисунки – пиктограммы.
Проанализировали свои рисунки и сделали выводы.
IV. Результаты исследования.
Изучив интернет ресурсы и литературные источники, мы узнали, что пиктограмма (отлат. pictus — рисовать и греч. γράμμα — запись) — знак, отображающий важнейшие узнаваемые черты объекта, предметов, явлений на которые он указывает, чаще всего в схематическом виде. Пиктограмма — это знак, относящийся к какому-то объекту в целях предоставления более ясной информации, подчеркивающей какие-то его типичные черты. Отсюда произошла пиктография — форма письма, использующая пиктограммы. В широком смысле слова пиктографией стало называться искусство записи событий или выражения идей рисунками, а также изображение статистических данных и соотношений графиками, диаграммами, символами и им подобными способами. В современном обществе пиктограммы встречаются на каждом шагу: в знаках дорожного движения, в товарных знаках, на упаковках или в предупреждающих знаках.
Анализ различных пиктограмм
Проанализировав различные пиктограммы, мы сделали следующие выводы:
Пиктограммы можно встретить, как на улице, так и в различных учреждениях : больнице, библиотеке, в школе, на компьютере, на дорожных знаках.
В основном, при создании пиктограмм используют чёрно- белое цветовое решение. Реже встречаются красный и синий цвета.
Пиктограммы бывают информационные, дорожные, спортивные, компьютерные и медицинские.
V. Заключение.
Проведенное нами исследование подтвердило нашу гипотезу о том, что с помощью пиктограмм возможно передать информацию людям.
С помощью математических фигур можно создавать красивые рисунки.
VI. Список используемых ресурсов:
https://yandex.ru/images?uinfo=sw-1280-sh-1024-ww-1263-wh-915-pd-1-wp-5x4_1280x1024-lt-4519
http://yandex.ru/clck/jsredir?from
https://sites.google.com/site/piktogrammy/o-proekte
http://cadzone.ru/articles/view/1342/
http://www.neman.biz/pages/piktogrammy/
http://www.c-cafe.ru/words/247/25113.php
http://shedevrs.ru/osnovi-risunka/366-kompoziciya-risunka.html
http://ru.wikipedia.org/wiki/%D0%97%D0%BE%D0%BB%D0%BE%D1%82%D0%BE%D0%B5_%D1%81%D0%B5%D1%87%D0%B5%D0%BD%D0%B8%D0%B5
http://ru.wikipedia.org/wiki/%D0%9F%D0%B8%D0%BA%D1%82%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B0
Пиктографическое письмо
С развитием речи и интеллекта человек понял, что далеко не все знания можно хранить в памяти – передаваясь из поколения в поколение, они будут неизбежно искажаться и теряться. Тогда и возникла письменность, которая позволяла фиксировать различную информацию для сородичей и потомков.
Пиктография: самая древняя система письма
Одним из первых видов письма является пиктограмма. Это особый знак, рисунок, который отображал узнаваемые черты объекта или понятия, явления либо предмета, на которые он указывает. Чаще всего древняя пиктография имела схематический вид. Такие послания выглядели как набор картинок – изображений различных действий, событий, предметов и пр., а человек, умеющий их толковать, получал нечто вроде справки по какому-либо вопросу.
Следует отметить, что пиктография не являлась фонетической системой записи, то есть такое письмо передавало образы восприятия, будучи лишенным непосредственной связи с языком. Но пиктограммы всегда передавали конкретную информацию, а тот, кто их читал, содержание формулировал словесно.
В то же время толкование пиктографической записи у автора и читателя достаточно сильно отличались. Это приводило к тому, что сообщения обрастали все новыми подробностями. Кстати, отдельные историки считают, что мифология появилась как результат этого явления – исторические события, ритуалы, различные методики и т.д., записанные с помощью пиктограмм, со временем приобрели героический, в некотором смысле даже мистический окрас.
Развитие пиктографии
Со временем пиктографическое письмо стало включать все больше символических элементов. К примеру, у многих древних народов пиктограмма передавала какое-либо понятие, олицетворяющее один из присущих нарисованному на ней предмету признаков. Так, в период образования древних государств возникла идеография. Она представляет собой письмо, обладающее большей степенью упорядоченности и точности, чем пиктография. Для идеографии характерно увеличение количества знаков и одновременное упрощение начертания, а также стабилизация их формы.
Идеограмма, которую позже назвали иероглифом, является сочетанием нескольких значков. Они означали отдельные понятия, предметы или категории, а вместе получали новое значение. К примеру, в Древнем Китае использовался иероглиф «свет», который состоял из условных изображений солнца и луны. В египетском идеографическом письме широко использовались образно-символические значения. К примеру, такое действие, как ходьба, изображалось у египтян предельно просто – в виде шагающих ног. Но постепенно развивалась многозначность иероглифических форм, которые уже могли иметь не только прямое, но и переносное значение.
В наиболее отчетливом виде идеографическое письмо используется в современном Китае. Здешняя система письменности является весьма громоздкой, однако обеспечивает понимание написанного вне зависимости от наличия многочисленных диалектных различий в произношении.
Пиктография — это форма графического общения
Человек – существо социальное. Важным элементом в развитии любого общества является общение. Сегодня появилась возможность черпать интересующую нас информацию из самых различных источников, будь то газеты и журналы, телевидение и радио либо сплетни, рассказанные соседями и сотрудниками.
Но каким образом древние люди фиксировали информацию о том, что происходило вокруг них, какие проблемы их волновали? Человеку свойственно постоянно искать новые способы передачи информации. И первым этапом на пути зарождения письменности стало пиктографическое письмо.
Что такое пиктография?
Пиктография является самой примитивной формой графики, способом общаться друг с другом при помощи рисунков. Никто точно не знает, где и при каких обстоятельствах зародился этот первобытный вид письменности, однако пиктографические картинки, изображенные на кости, дереве, камне, находят повсеместно: Северная Азия, Западная Африка, Северная Америка. До нашего времени сохранились подобные рисунки на скалах и в пещерах. С помощью рисунков делали надписи на надгробных камнях, записывали сведения об условиях обмена, о военных конфликтах и удачной охоте.

Пиктография – это древний вид письма, передающий информацию о предметах, действиях, событиях, понятиях и их связях при помощи фигур, схем, зрительных образов, простых изображений. На основе этого древнего вида письменности возникло начертательное (рисунчатое) письмо.
Значение слова «пиктография»
Слово «пиктография» имеет греческое происхождение: «pictus» (пиктус) – «рисунок», и «grapho» (графо) – «пишу». Таким образом, дословный перевод означает «пишу рисунками». И действительно, этот древний способ передачи информации использует рисунки (пиктограммы) вместо букв и символов.
Особенности пиктографического письма
Пиктография – это универсальный способ общения. Не нужно обладать специальными знаниями или умениями, чтобы хоть приблизительно понять смысл сообщения, зашифрованного в рисунках. Люди, говорящие на разных языках, и даже не умеющие читать, могут одинаково легко понимать этот вид первобытной живописи.

Пиктограмма, как правило, сообщает о конкретном явлении, предмете или действии, а иногда и о целом комплексе предметов и явлений. Это не отдельно взятый звук, слог или слово. Древние люди изображали последовательность рисунков, чтобы рассказать о каком-либо событии.
Расшифровка пиктографических рисунков
В древние времена пиктографическое письмо выполняло самые различные функции. Поскольку рисунки – это, прежде всего, полет фантазии автора, то не существовало каких-либо установленных символов для обозначения тех или иных предметов и явлений. И временами довольно сложно расшифровать, что же конкретно хотели сообщить древние люди. Но судя по всему, у отдельно взятых племен все же были определенные договоренности насчет обозначения отдельных понятий. Так, например, эскимосы Аляски оставляли возле своих домов рисунки, которые сообщали случайным гостям о наличии еды в доме: человечек с разведенными в стороны руками говорил, что в доме нет еды, а человечек с поднесенной ко рту едой свидетельствовал о том, что в этом доме могут накормить.
Чтобы лучше понять, что такое пиктография, достаточно взглянуть на примеры наскальной живописи. Этот рисунок рассказывает о храбром мужчине, охотившемся на оленей. В руках он держит лук, рядом лежит колчан со стрелами.

Довольно часто встречаются изображения сражающихся мужчин, держащих в руках топоры. Человечки со скрещенными на груди руками у многих племен обозначали товарообменные отношения.
Пиктография в современном мире
Наглядность и простота передачи какой-либо информации в изображениях позволяет применять пиктографию и в современном мире. Достаточно вспомнить знаки дорожного движения, где изображение ножа и вилки обозначает, что поблизости находится ресторан, а бензоколонка означает заправочную станцию. Пиктограммы используют и в спортивных соревнованиях, олимпиадах – для каждого вида спорта нарисован человечек, выполняющий определенные действия. Вывеска, изображающая сапог, обозначает обувную лавку.
Поскольку пиктография считается внеязыковой знаковой системой, то она наилучшим образом подходит для передачи информации, которая должна быть одновременно понятна людям разных национальностей.
Что значит пиктография для современных ученых? Для них пиктографическая живопись является наукой о методах фиксации первобытными людьми предметов, действий, явлений окружающего мира, существовавшего еще до появления привычной для нас письменности.
 Все чаще к передаче информации с помощью рисунков прибегают современные дизайнеры. Для дизайнера пиктография – это искусство создания графического изображения, несущего в себе определенный информационный заряд. С помощью одной лишь картинки (постера, логотипа) можно передать смысл как незначительного явления, так и глобальной проблемы человечества.
Все чаще к передаче информации с помощью рисунков прибегают современные дизайнеры. Для дизайнера пиктография – это искусство создания графического изображения, несущего в себе определенный информационный заряд. С помощью одной лишь картинки (постера, логотипа) можно передать смысл как незначительного явления, так и глобальной проблемы человечества.
Таким образом, пиктография – это не только древнейшая добуквенная система письма, но и метод передачи разнообразной информации в современном мире.
как сделать пиктограмму — 45 рекомендаций на Babyblog.ru
Ошибок, которые совершают взрослые в этом вопросе, пожалуй, гораздо больше, чем в чем-либо другом!
Это даже удивительно!
Иногда складывается впечатление, что взрослые специально запутывают детей и усложняют им попытки самостоятельного одевания….
Но обо всем по порядку.
Первейшая ошибка, которая просто убивает самостоятельно одевание, это привычка взрослых одевать ребенка, как младенца!
Сколько раз мне приходилось видеть, когда 2-летний ребенок лежит на спинке, распластавшись на диване, а мама напяливает на него одежду! Когда этот этап в жизни ребенка, наконец, проходит, ребенка одевают, стоя на коленке на полу — ребенок стоит лицом к маме.
Но это всё неудобно и неправильно! Ребёнок при таком одевании — лишь объект воздействия! Пассивный!
Одевать ребенка буквально с первых месяцев нужно у себя на коленях — сидя (ребенок спиной к маме)! Это и удобнее — не надо нагибаться. А кроме того, когда одеваешь ребенка, повернутого не к себя, а от себя, выполняешь более естественные движения! Делаешь все автоматически! Застежки застегиваются в три раза быстрее, чем когда застегиваешь их не «на себе», а напротив.
Когда ребенок совсем крошечный, и еще не сидит, его одевают, полулежа — его спина на нашей груди.
Как только ребенок может сидеть, то сразу одеваем сидя на коленях.
Если ребенок уже умеет стоять, то мы его одеваем в таком положении: мама сидит коленки в стороны, между коленками на полу стоит малыш.
Постепенно, когда малыш станет выше, одевать его будет удобнее стоя — мама стоит и ребенок стоит — спиной к маме.
Одевая ребенка с самого начала именно таким образом, мы действуем (выполняем движения) ЕГО руками и ногами, как действовали бы СВОИМИ руками и ногами в процессе одевания! То есть, мы не просто одеваем его! Мы учим, как это делается! Тело запоминает нужные движения!
Если мы при этом всё время приговариваем, описываем процесс, то ребенок еще и запоминает, что как называется и потом ему легче одеваться самостоятельно — сначала с вашей помощью, потом, следуя указания, потом сам.
Приговаривать надо примерно так: «Наденем кофточку! Вот правый рукав — давай правую ручку! Тут-ту, поезд поехал по рукаву — тоннелю! А где вторая ручка? Это тоже поезд! А вот и второй тоннель! Руки в рукава, кофту натянули! Застегнули на молнию! Ап — вверх и готово! А теперь штаны к нам прибежали! Ножку сюда! Вторую ножку сюда!» и так далее. Можно с прибаутками, можно просто, поясняя, что вы делаете.
Постепенно ребенок начнет вам помогать! Да еще и придумывать новые прибаутки!
А постепенно часть действий вы и вовсе на него переложите! Вам останутся только сложные застежки, да тугая обувь.
Второе необходимое условия нормального освоение одежды — ОДЕЖДА ДОЛЖНА БЫТЬ УДОБНОЙ! Не просто удобной, а удобной для одевания!
Скажите, какой ребенок в состоянии застегивать кучу пуговиц, завязывать шнурки, подтягивать неудобные рукава, поправлять съезжающие на бок кофты и так далее…. А эти жуткие штаны на бретельках! Пока поймаешь бретельку, свихнешь руку!
Это всё придумали взрослые! Чтобы испортить детям жизнь!
Одежда должна быть предельно приспособлена под ребенка! Штанишки на резинках (желательно вообще без застежек), футболки со свободными горловинами (а то пока голову всунешь!). Все застежки — на липучках, в крайнем случае, на кнопках!
Всё это, конечно, до поры до времени. Ребенок подрастет и в этом отпадет необходимость. Можно будет выбирать одежду по другому принципу. Ну а малышу — только парадно-выходная одежда на выход имеет право быть трудной в самостоятельном одевании!
Третье условие раннего самостоятельного одевания — это свободный доступ к небольшой части одежды ребенка. Пусть где-то в комнате ребенка в свободном доступе стоит ящик с домашней одеждой и просто одеждой для тренировки. Это могут быть: две-три пары трусиков, пара футболок, брючки, свитер, юбка (для девочки, естественно), пара не слишком теплых шапок, носки чуть больше нужного размера.
Можно не усложнять специальными ящиками, а просто переложить вещи ребенка в доступное для него место. Правда, надо понимать, что он их будет нещадно растаскивать по всему дому.
Но это временно и с большой пользой!
Главное, что ребенок будет пробовать еще и еще раз одеваться! Напяливать штаны на голову и футболку на ноги — но ведь это и есть настоящее познание мира!
Еще одна интересная особенность!
Родители учат своих детей всему, чему угодно, только не умению одеваться и раздеваться! Причем, надо многократно прорабатывать каждую вещь!
Покажите ребенку, как снимать трусики. Для этого пальчиками нужно с двух сторон зацепить за краешек (и показываете руками ребенка), потянуть вниз, потом сесть и снять сначала с одной ножки, потом с другой.
А так нужно надевать трусики — надо сесть на диван или на пол, можно на стульчик, расправить трусики, взять их ручками с двух сторон за резинку и по очереди продеть ножки в дырочки — каждая ножка в свою норку! А не две ножки в одну! Им будет тесно в одной!
Учим снимать колготки, носки, футболки, кофты, брюки — последовательно, многократно.
Так же — одевать всё это.
Обувью пользоваться самостоятельно — сандалии, кроссовки, туфли, широкие сапоги, шлепки. Желательно с удобными застежками, чтобы расстегивалось широко (чтоб ножка входила плавно) и застегивалось без усилий.
Чтобы ребенок мог одеваться сам, ему НЕ НАДО помогать, когда он уже чему-то научился.
Чтобы ребенок мог одеваться сам, он должен научиться надевать каждую вещь в отдельности. Но когда это происходит, ребенок достаточно мал и пока еще не обязан помнить, в какой последовательности вещи надеваются.
Для усвоение сложного многоступенчатого навыка, каким является самостоятельное одевание, мы разбиваем его на части. Итак, научили надевать вещи. А теперь составим схемку одевания.
Можно нарисовать пиктограммы, изображающие разные виды одежды (трусы, футболка, брюки и т.д.) и выкладывать их на полу или на столе в нужном порядке. Ребенок, одеваясь, будет откладывать в сторону уже пройденные пиктограммы.
Можно просто разложить одежду на полу дорожкой — в последовательности одевания. Надел, прошел дальше, надел, дальше и т.д.
А чтобы сделать его еще и быстрым, можно придумать кучу игр или соревнований (хотя бы с самим собой)! Начиная от песочных часов, кончая играми в капитанов и волшебников, которые спешат в полет или поход.
Отсюда: http://vk.com/love_mama
Как создать стильные иллюстрации, вдохновленные пиктограммами
Иллюстрирование с использованием простых линий не только приводит к созданию действительно классных работ, но и значительно упрощает работу! Вместо того, чтобы кропотливо прорисовывать каждую деталь, упрощение объекта до его базовой формы и использование всего лишь одного штриха дает эффект стилизованной пиктограммы. В этом уроке я расскажу вам, как использовать эту базовую технику работы с линиями для создания классной иллюстрации мотоцикла.

Иллюстрация мотоцикла, которую мы будем создавать, на самом деле основана на проекте кастомного мотоцикла, над которым я работал в реальной жизни. Чтобы создать иллюстрацию, каждая деталь эталонной фотографии упрощена и нарисована с использованием самых простых форм и линий для создания стильного эффекта пиктограммы.

Чтобы упростить жизнь при создании иллюстраций с использованием одного мазка, перейдите в настройки Illustrator и отключите параметр «Масштабировать мазки и эффекты».Это позволит вам масштабировать элементы, сохраняя при этом толщину обводки.

Нарисуйте на монтажной области круг без заливки, но с черной обводкой. Выберите толщину обводки, которую вы будете продолжать на протяжении всей иллюстрации, здесь я выбрал 3pt. Скопируйте (CMD + C) и вставьте на передний план (CMD + F) дубликат круга и увеличьте его, удерживая Alt и Shift. Увеличьте длину хода, чтобы представить толстую заднюю шину.

Повторите шаги, чтобы создать переднее колесо, хотя для этого колеса используйте меньший весовой ход, чтобы представить более тонкую шину, но увеличьте размер всего колеса, чтобы он соответствовал диаметру заднего.Используйте направляющие, чтобы измерить размер.

Нарисуйте длинный тонкий черный прямоугольник со скругленными углами и полный радиус угла. Добавьте временный прямоугольник, чтобы обрезать верхнюю часть, с помощью параметра «Минус передний» на панели Обработки контуров.

Выровняйте нормальный прямоугольник по центру скругленного прямоугольника. Не задавайте этой форме заливки, кроме толщины обводки 3pt.

Поверните два прямоугольника и поместите их над ступицей переднего колеса, чтобы представить вилки подвески мотоцикла.

Используйте инструмент «Перо», чтобы нарисовать грубый контур рамы мотоцикла прямыми линиями.

Выделив контур, перейдите в Эффект> Стилизация> Скругленные углы. Отрегулируйте радиус до тех пор, пока острые углы углов не преобразуются в плавные пути.

Используйте инструмент «Перо», чтобы добавить некоторые основные детали, чтобы соединить раму с вилками и построить руль. Выберите опцию Round Cap в меню Stroke, чтобы сгладить концы каждой линии.

Нарисуйте небольшой прямоугольник с закругленными углами с максимальным радиусом угла для представления фары, затем выделите и перетащите крайние правые точки и переместите их внутрь с помощью инструмента «Прямое выделение». Остановитесь, как только правый край станет прямым.

Добавьте одну линию, чтобы добавить детали к фаре, используя ту же толщину штриха 3pt для единообразия.

Скопируйте / Вставьте на передний план дубликат колес и измените ход на 3pt.Слегка увеличьте масштаб, затем обрежьте контур с помощью инструмента «Ножницы» сразу после самой верхней точки.

Выберите и удалите правую и нижнюю точки, чтобы сформировать стилизованное крыло или крыло. Измените настройки обводки, чтобы придать контуру вид круглой крышки.

Постройте топливный бак из простого круга, манипулируя крайней левой точкой с помощью инструмента «Прямое выделение». Залейте бак в белый цвет и установите его на мотоцикл.

Нарисуйте одну горизонтальную линию с настройками 3pt / round cap, затем удерживайте ALT и Shift и перетащите дубликат прямо под ней. Несколько раз нажмите CMD + D, чтобы создать серию равномерно расположенных линий.

Выберите вторую строку и уменьшите ее ширину, удерживая нажатой клавишу ALT. Выберите третью строку и дважды нажмите сочетание клавиш CMD + D, чтобы уменьшить ее размер. Повторите процесс, но каждый раз используйте ярлык постепенно, чтобы создать серию линий, уменьшающихся по размеру.

Нарисуйте прямоугольник со скругленными углами той же ширины, что и верхняя линия, затем используйте временный прямоугольник и Обработчик контуров, чтобы разрезать форму пополам, чтобы получить прямой нижний край. Выровняйте эту фигуру по серии линий.

Копирование и вращение полного набора форм для получения компоновки двигателя V-Twin

Создайте базовое изображение воздушного фильтра, используя два концентрических круга. Используйте белый цвет заливки, чтобы фигуры полностью перекрывали другие фигуры.

Отмасштабируйте и установите двигатель на место в раме мотоцикла.

Используйте кружок, чтобы получить кривую потока выхлопной трубы. Добавьте разрез с помощью инструмента «Ножницы», затем удалите ненужные точки.

Увеличьте контур с помощью инструмента «Перо». Щелкните открытую конечную точку, чтобы продолжить путь, затем поместите другую точку, удерживая Shift, чтобы создать прямую линию.

Увеличьте вес гребка примерно до 10 пунктов и удалите эффект круглой крышки, чтобы создать толстую выхлопную трубу.

Перейдите в Object> Expand и выберите только параметр Stroke. Это превратит путь в твердую форму.

Этой твердой форме теперь может быть придана черная обводка размером 3 точки, чтобы соответствовать стилю иллюстрации.

Повторите процесс для задней выхлопной трубы. Используйте белую заливку, чтобы форма перекрывала другие элементы иллюстрации.

Завершите иллюстрацию, построив сиденье из основных линий.Упрощение объектов до точки, в которой они парят в космосе, действительно может помочь передать стилизованную тему пиктограмм.

Теперь давайте очистим линии. Нарисуйте выделение вокруг всего и перейдите в Object> Expand Appearance.

Затем вернитесь к Object> Expand. Обе команды «Развернуть оформление» и «Развернуть» преобразуют штрихи в твердые формы.

Нажмите значок «Объединить» в нижней строке параметров палитры Обработка контуров, чтобы убрать любые пересекающиеся контуры, в которых пересекаются различные формы.

Поместите цветной элемент под иллюстрацию, чтобы увидеть фигуры, которые все еще имеют белую заливку. Щелкните правой кнопкой мыши и выберите «Разгруппировать», затем удалите отдельные белые формы, созданные с помощью Pathfinder.

Благодаря Pathfinder все отрицательное пространство между элементами представляет собой твердые объекты, что приводит к беспорядку, если вы пытаетесь изменить цвет линий. Выберите один из черных объектов и перейдите в Select> Same> Fill Color.

Нажмите CMD + X, чтобы вырезать все линии в буфер обмена, затем выделите все невидимые оставшиеся части и нажмите «Удалить».

Вставьте линию обратно и сгруппируйте элементы вместе. Теперь этим элементам можно безопасно присвоить другой цвет заливки, не затрагивая негативное пространство.

Окончательный рисунок достаточно упрощен, чтобы придать ему стильный эффект пиктограммы, но сохраняет достаточно деталей, чтобы сделать его узнаваемым как мотоцикл.
Получить доступ к этой загрузке
.
Дизайн графиков Illustrator — Образцы пиктограмм Illustrator
Хотя Adobe Illustrator уже имеет встроенную функцию для создания массива различных диаграмм, некоторые из них можно настроить для создания дополнительных типов диаграмм. В частности, инструмент Bar Graph Tool , который можно настроить с помощью функции Graph Design для создания диаграммы Pictrogram Chart, , также известной как диаграмма единиц.
В пиктограммах используются значки, чтобы дать более интересное общее представление о небольших наборах дискретных данных.Обычно значки представляют предмет или категорию данных, например, данные о населении будут использовать значки людей. Каждый значок может представлять одну единицу или любое число или единицы (например, каждый значок представляет 10). Наборы данных сравниваются бок о бок в столбцах или строках значков, чтобы сравнить каждую категорию друг с другом.
Использование иконок иногда помогает преодолеть различия в языке, культуре и образовании. Значки также могут дать более наглядное представление данных. Так, например, если ваши данные — «5 автомобилей», вы показываете на диаграмме 5 значков автомобилей.
Настройка формы
Прежде чем вы начнете рисовать график, сначала вам нужно назначить значок, который будет использоваться в диаграмме пиктограмм.
1) Создайте новый документ в Adobe Illustrator. Первое, что вам нужно сделать, это выбрать Star Tool на боковой панели инструментов. Вам нужно будет удерживать кнопку инструмента «Прямоугольник», чтобы получить полный список опций для просмотра инструмента «Звезда».
2) Установите Fill Color на красный и Stroke Color на None .Щелкните в любом месте холста и введите эти значения. Когда закончите, нажмите OK .
Результат должен выглядеть следующим образом:
3) Поверните звезду против часовой стрелки 90 градусов , перейдя Object> Transform> Rotate…
4) Пора назначить звезду в качестве Illustrator Графический дизайн. Убедитесь, что вы выбрали звезду с помощью инструмента выделения . Затем в верхнем меню выберите Object> Graph> Design… , затем во всплывающем окне нажмите кнопку New Design , чтобы превратить звезду в Graph Design.
5) Щелкните Переименуйте и напишите «Red Star» и нажмите OK . Еще раз нажмите OK в окне Graph Design .
6) Удалите начерченную звезду, так как она больше не нужна.
Построение диаграммы
Теперь мы построим саму диаграмму, когда мы создали значок.
1) На боковой панели инструментов выберите инструмент Bar Graph Tool.
2) Щелкните холст и растяните рамку, чтобы нарисовать диаграмму.
3) В появившемся окне Data введите эти значения и затем нажмите кнопку Применить (галочка), чтобы применить данные к графику.
График изменится:
4) Щелкните правой кнопкой мыши на графике и выберите столбец …
5) Выберите Red Star из окна столбца графика .Установите Тип столбца на . При повторении значок будет повторяться как узор. Введите 1 в поле Каждый дизайн представляет , это единица измерения, которую представляет каждый значок. Fractions может быть Scale или Chop — это определяет, как будут отображаться данные с дробями.
Нажмите OK , и график изменится с гистограммы на желаемую пиктограмму / диаграмму единиц:
6) Теперь давайте очистим диаграмму и удалим ненужный масштаб.Выберите диаграмму с помощью Selection Tool и перейдите Object> Ungroup . Нажмите да во всплывающем сообщении, которое вам будет предложено.
7) На боковой панели инструментов выберите Инструмент выбора направления и выберите все элементы, которые не нужны для диаграммы, и удалите.
И вот. Вы создали базовую диаграмму пиктограмм / единиц в Adobe Illustrator.
Вы также можете иметь несколько значков на одной диаграмме, используя инструмент Group Selection Tool и выбрав отдельную полосу, а затем назначив значок через столбец …
Вы можете легко изменить диаграмму по ее данным, не возясь с график, который может сэкономить время при многократном воспроизведении одного и того же стиля диаграммы.Однако это можно сделать только за до , когда вы разгруппируете диаграмму. Так что будьте осторожны и сохраните таблицу, прежде чем начнете разбирать ее. Щелкнув диаграмму правой кнопкой мыши и выбрав в меню Data… , вы можете ввести новые данные, и диаграмма обновится, когда вы нажмете Apply .
. . .
Если вы хотите узнать больше об Adobe Illustrator, мы предлагаем ряд высококачественных курсов для разных уровней владения языком во многих городах Великобритании.
.
Pictograph Maker — 100+ потрясающих типов диаграмм — Vizzlo
Что такое пиктограмма?
В пиктограмме используются универсальные символы / значки для визуализации, выделения и сравнения процентов, дробей и абсолютных чисел. Эта диаграмма также известна как «диаграмма ISOTYPE» или «диаграмма Нейрата».
Социальный ученый и философ Отто Нейрат (1882-1945) разработал язык ISOTYPE (Международная система типографского образования с использованием изображений) и «Венский метод» графической статистики во время своей работы в Социально-экономическом музее Вены в межвоенный период.Этот метод был разработан таким образом, чтобы он был очень понятным, имея в качестве руководящих принципов «визуальное образование» и легкую интерпретацию информации.
Сегодня пиктограммы часто используются в новостях и инфографике социальных сетей, чтобы обеспечить быстрый и легкий для чтения обзор различных тем.
В этом визардже вы можете построить несколько наборов значков для сравнения различных типов данных. Вы можете комбинировать значки и режимы сравнения, чтобы отображать ключевые факты и цифры, сравнивать части с целым или наборы друг с другом.
Наилучшее использование пиктограммы
- Делаем простыми данные более интересными
- Презентации для потребителей
- Передача данных в редакционных статьях
Как сделать пиктограмму с Vizzlo?
Используйте значки для визуализации данных и создания потрясающих понятных диаграмм. Выполните следующие простые шаги:
- Щелкните элементы, чтобы отредактировать их: щелкните правой кнопкой мыши, чтобы выбрать тип значка и режим сравнения (т.е.е., процентные, дробные или абсолютные числа) — в качестве альтернативы используйте активные карточки на боковой панели, чтобы сразу установить все свои предпочтения
- Используйте ручки «плюс» по бокам каждой коробки, чтобы добавить другие наборы.
- Используйте ползунок для регулировки размеров значков
- Перетащите легенду вокруг набора, чтобы переопределить положение легенды на диаграмме.
- Перетащите наборы, чтобы переместить их. Или на вкладке «ВНЕШНИЙ ВИД» боковой панели выберите способ сортировки
- Изучите темы Vizzlo или настройте свои собственные, выбрав цвета и шрифты
пиктограмма: советы
- Задайте размер документа перед тем, как приступить к созданию диаграммы (во вкладке «ВНЕШНИЙ ВИД» боковой панели).
- Если вы планируете использовать его в слайдах презентации, попробуйте создать эту и другие сотни диаграмм и графиков непосредственно в PowerPoint или Google Slides с помощью интеграции Vizzlo
- Пиктограммы лучше всего подходят для сравнений от части к целому — процентное соотношение и дробное значение имеют наибольшее влияние
- Более забавные рисунки не должны отвлекать от смысла ваших данных, поэтому используйте эту диаграмму только тогда, когда ваши данные ясны и просты.
Изготовитель пиктограмм: ключевые особенности
- До девяти комплектов
- Типы иконок: коктейльная, женская, подарочная, мужская, пальма, снежинка, солнышко, дерево
- Пользовательский (для каждой серии) режим сравнения: процентные, дробные или абсолютные числа
- Позиция пользовательской легенды
- Дополнительная автоматическая сортировка: по значению; сверху вниз и бок о бок
- Пользовательский цвет и шрифты
Пиктограмма: Что нового?
30 апр.2020 г.
Дроби будут отображаться правильно до n-го десятичного знака.
.
